Design System Framework
Design System Framework
Design System Framework
In the process of crafting a design system, hurdles extend beyond naming and documentation. Scalability and discoverability pose ongoing challenges as the system evolves. With each incremental addition, it becomes increasingly difficult for teams to locate the specific components they need, emphasizing the importance of efficient organization and accessibility strategies.
In the process of crafting a design system, hurdles extend beyond naming and documentation. Scalability and discoverability pose ongoing challenges as the system evolves. With each incremental addition, it becomes increasingly difficult for teams to locate the specific components they need, emphasizing the importance of efficient organization and accessibility strategies.
In the process of crafting a design system, hurdles extend beyond naming and documentation. Scalability and discoverability pose ongoing challenges as the system evolves. With each incremental addition, it becomes increasingly difficult for teams to locate the specific components they need, emphasizing the importance of efficient organization and accessibility strategies.



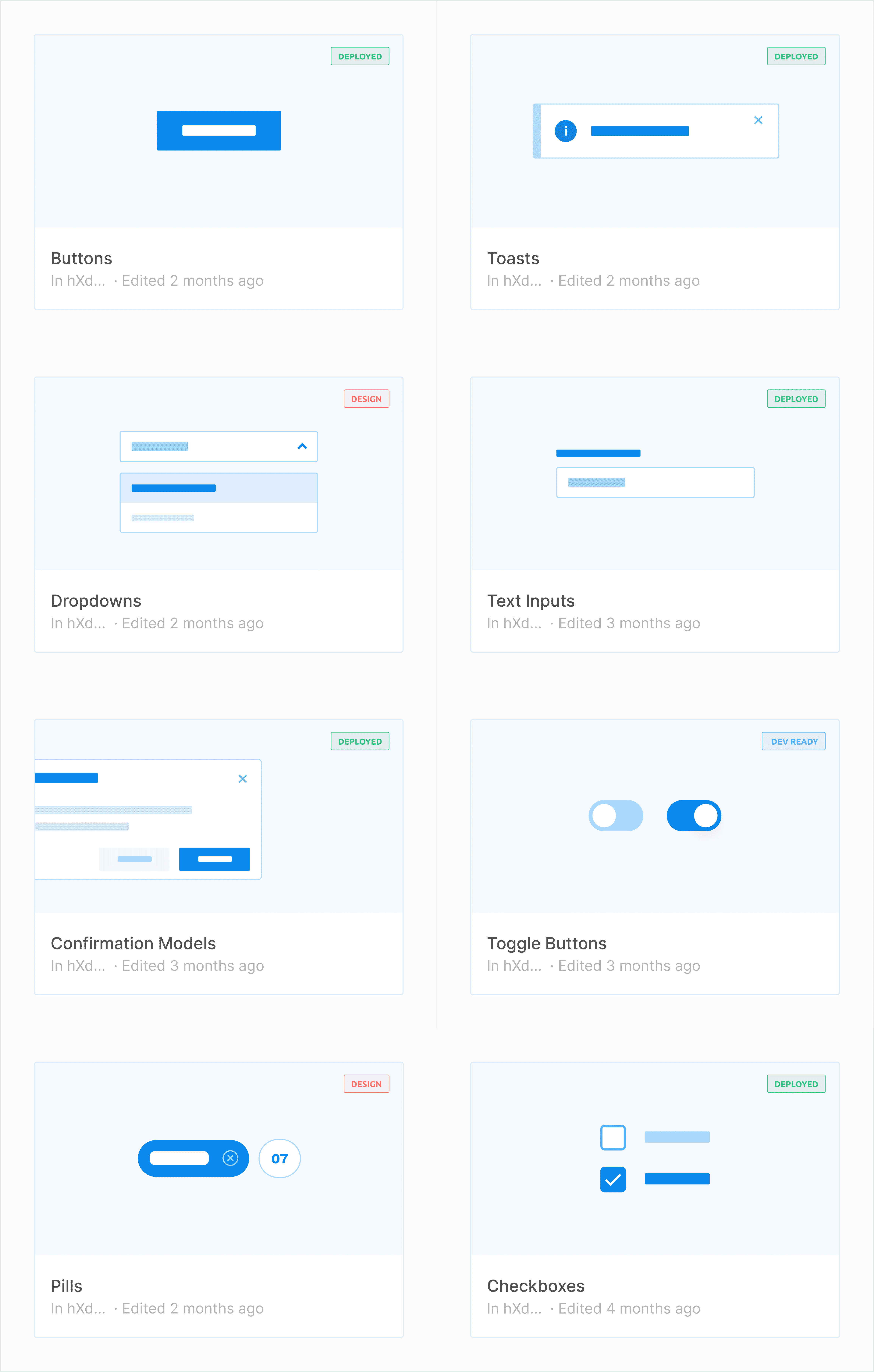
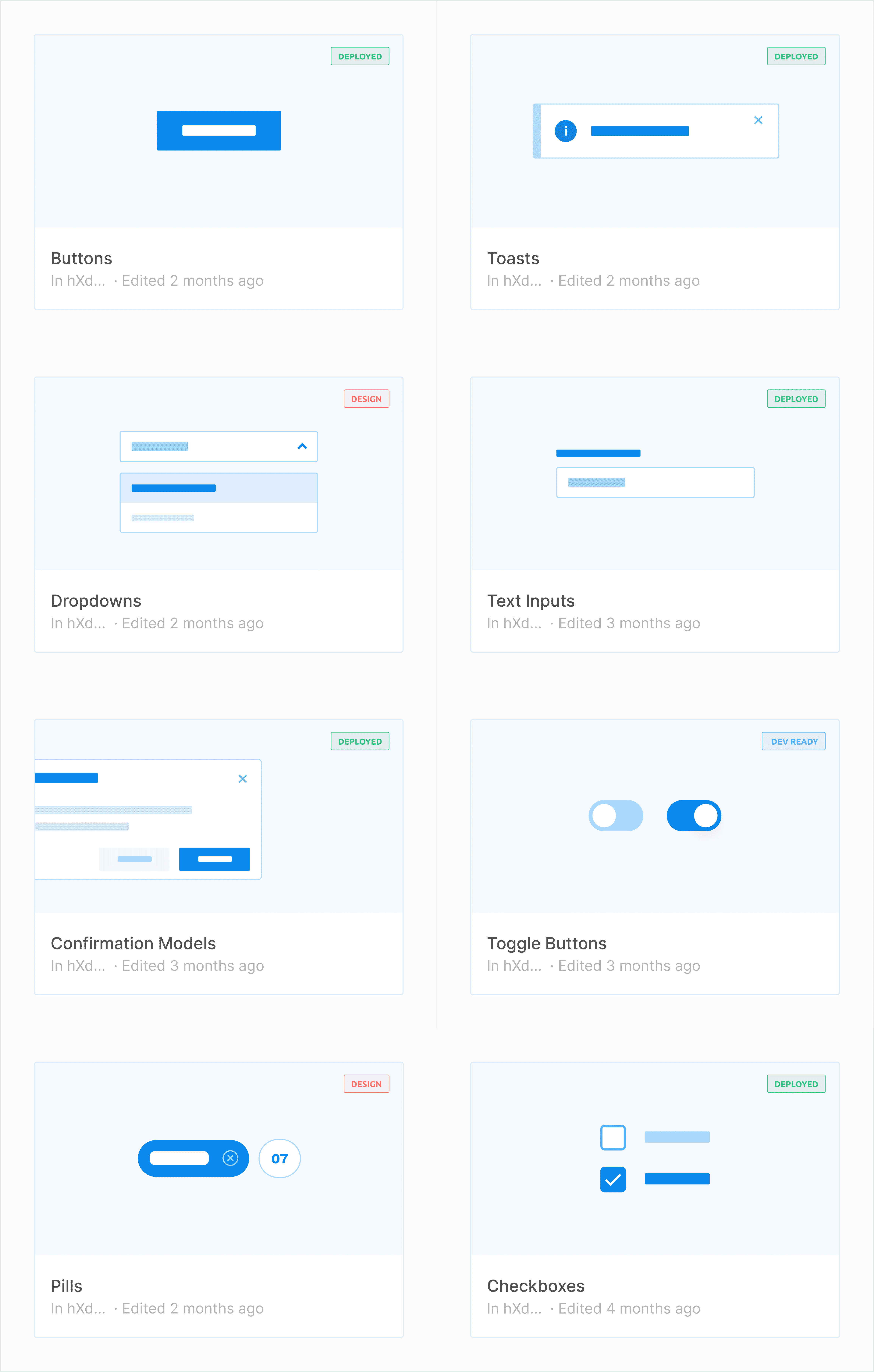
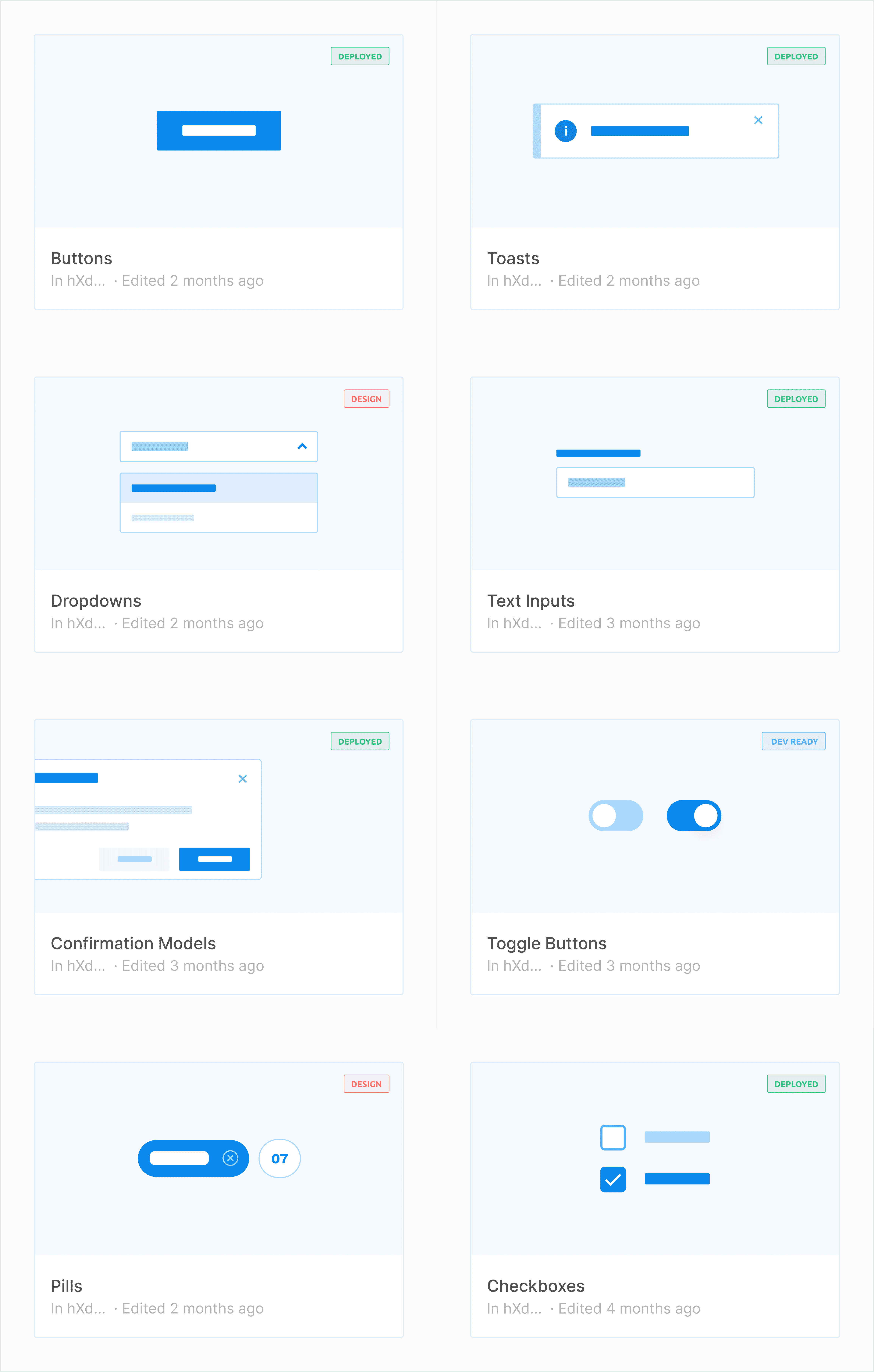
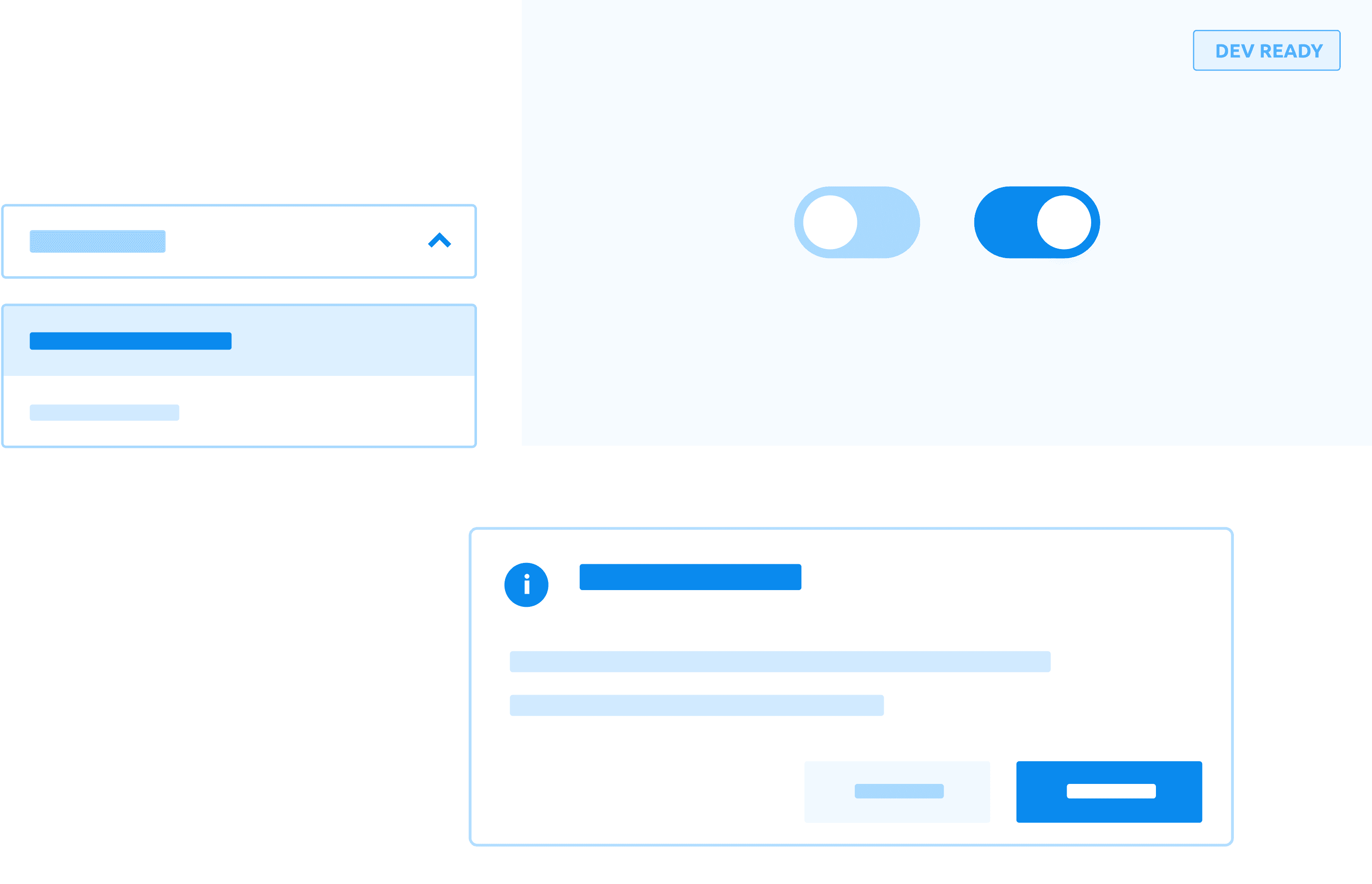
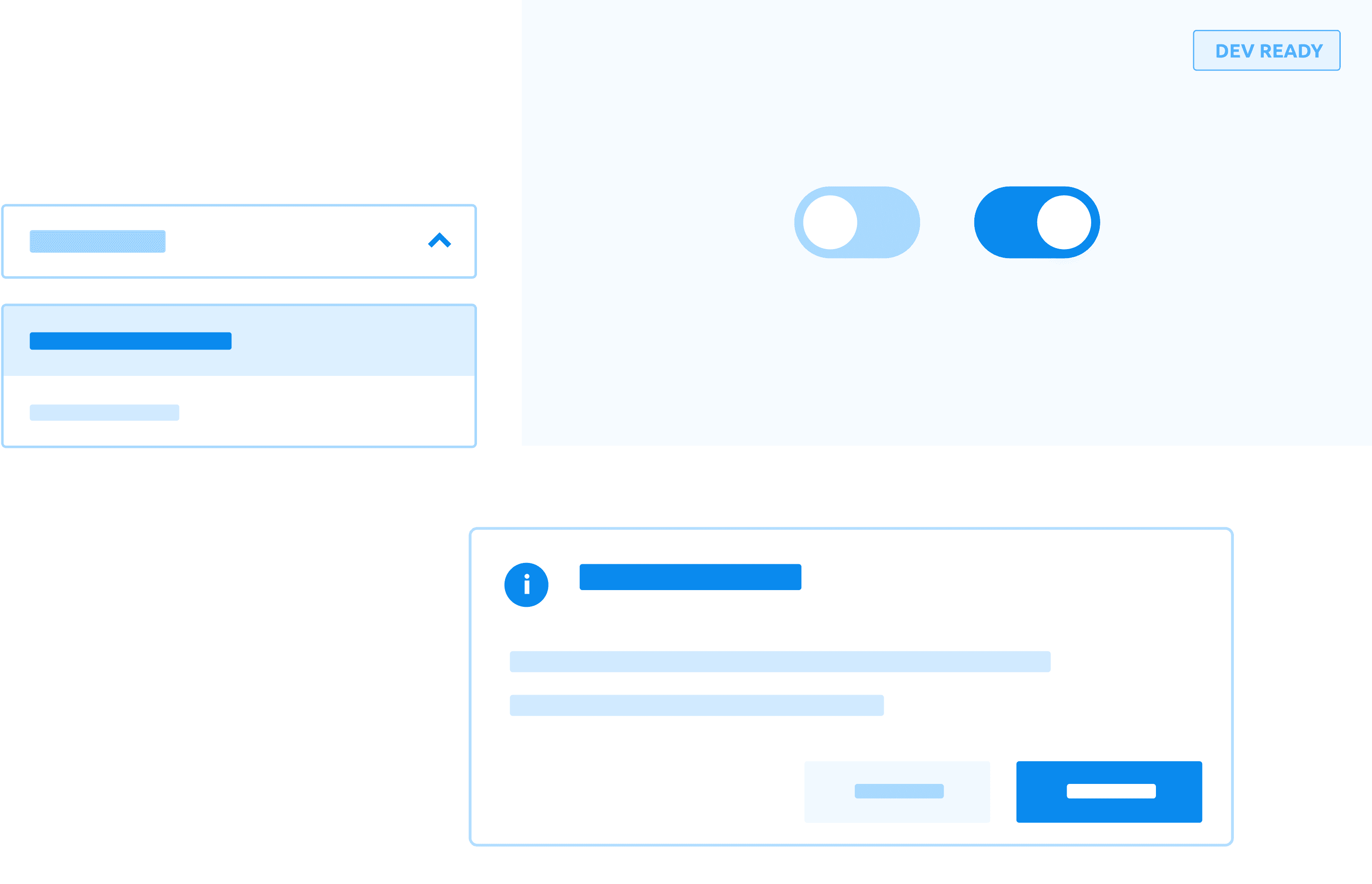
Figma pages were used as the design directory & purposeful thumbnails were created for multiple files for defining foundation principles and all the components
Figma pages were used as the design directory & purposeful thumbnails were created for multiple files for defining foundation principles and all the components
Figma pages were used as the design directory & purposeful thumbnails were created for multiple files for defining foundation principles and all the components



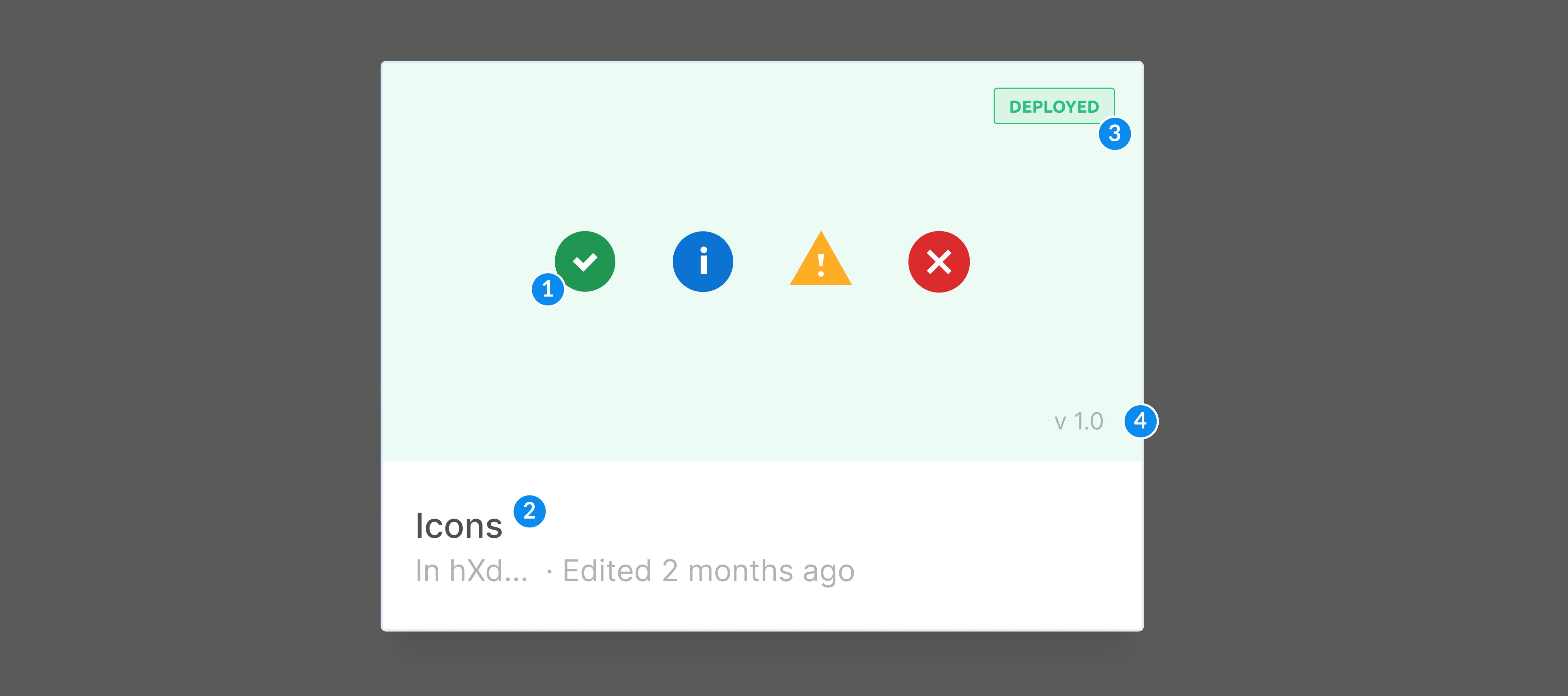
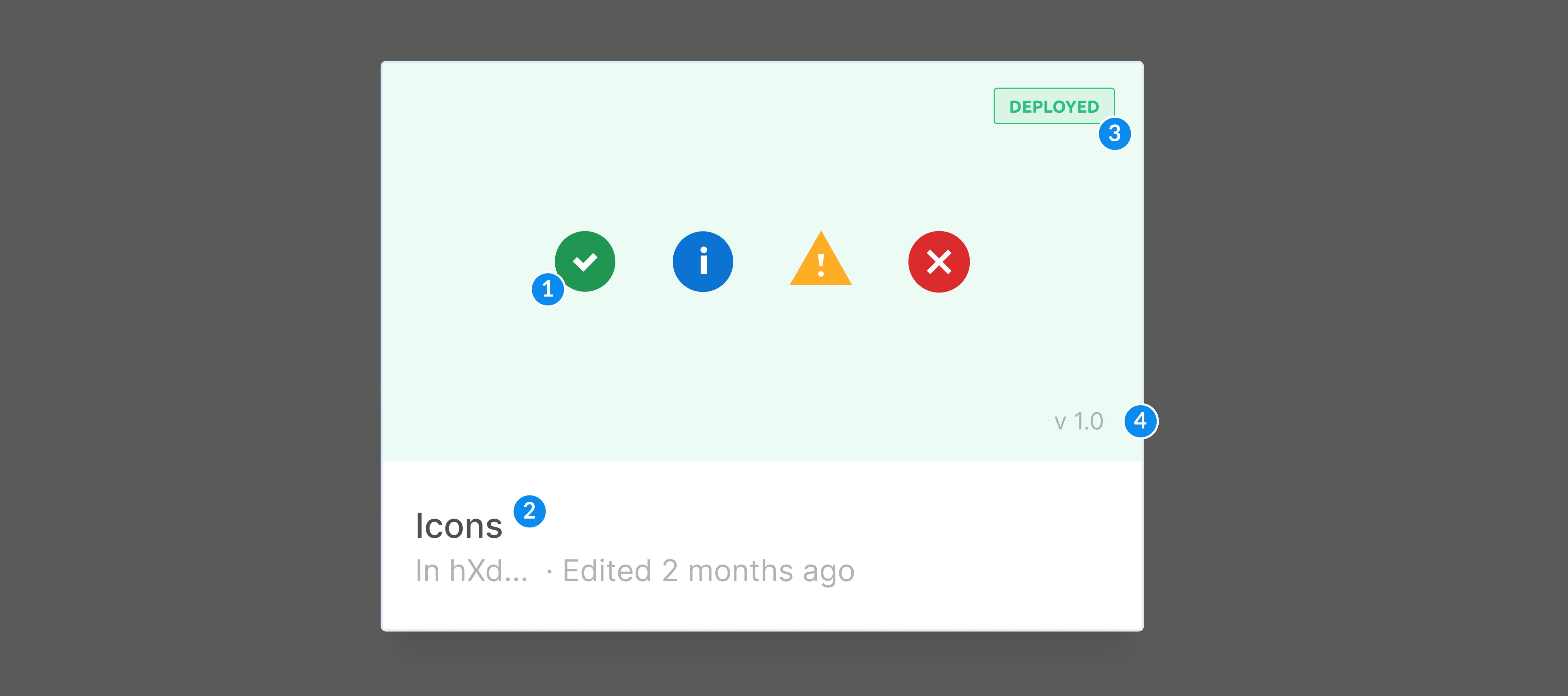
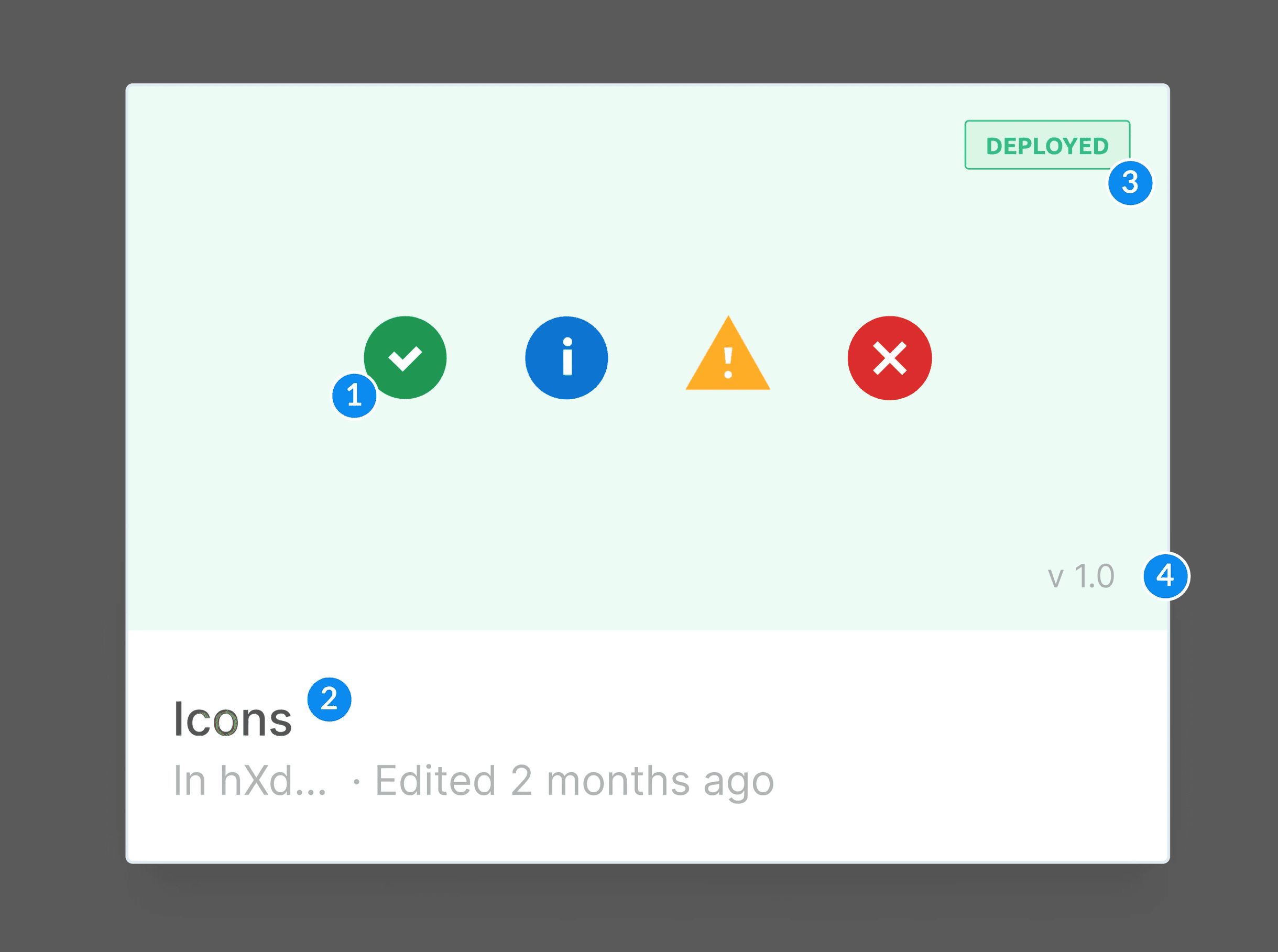
Thumbnail
Thumbnail
Thumbnail
to help designer, developers & other stakeholders to identify the file for a particular component
to help designer, developers & other stakeholders to identify the file for a particular component
to help designer, developers & other stakeholders to identify the file for a particular component
Component Name
Component Name
Component Name
this is to highlight the name adopted within the design system
this is to highlight the name adopted within the design system
this is to highlight the name adopted within the design system
Status
Status
Status
tells the user the current position of the component; whether it’s complete and deployed /dev-ready/in-design phase /backlog
tells the user the current position of the component; whether it’s complete and deployed /dev-ready/in-design phase /backlog
tells the user the current position of the component; whether it’s complete and deployed /dev-ready/in-design phase /backlog
Version
Version
Version
to signify the version of a particular component in the system to help with the maintenance of a component to be added while the system evolves.
to signify the version of a particular component in the system to help with the maintenance of a component to be added while the system evolves.
to signify the version of a particular component in the system to help with the maintenance of a component to be added while the system evolves.