HourGoals
A smart phone case design

Project Overview
Recognizing the rapid pace of technological advancement and the ever-changing landscape of digital media, it is crucial to comprehend the digital consumption patterns of young adults. This comprehension forms the bedrock for implementing targeted interventions. Through the utilization of project design probes, we aim to intercede in the selected area of study. These probes will serve as a medium for understanding and influencing digital behaviors, ultimately informing the development of the Hourgoals smartphone case. This innovative case design seeks to cultivate digital wellness and elevate user experiences.
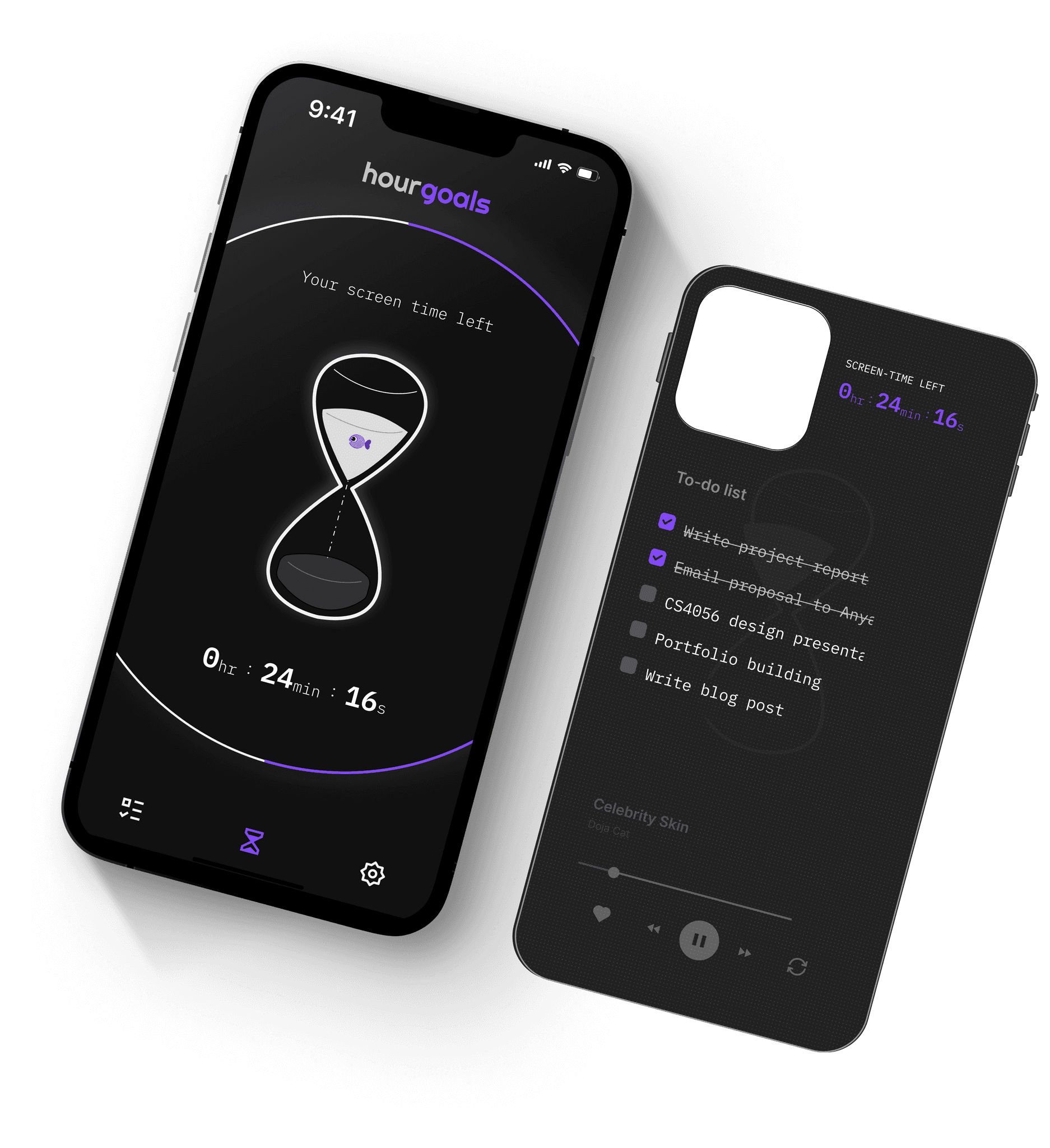
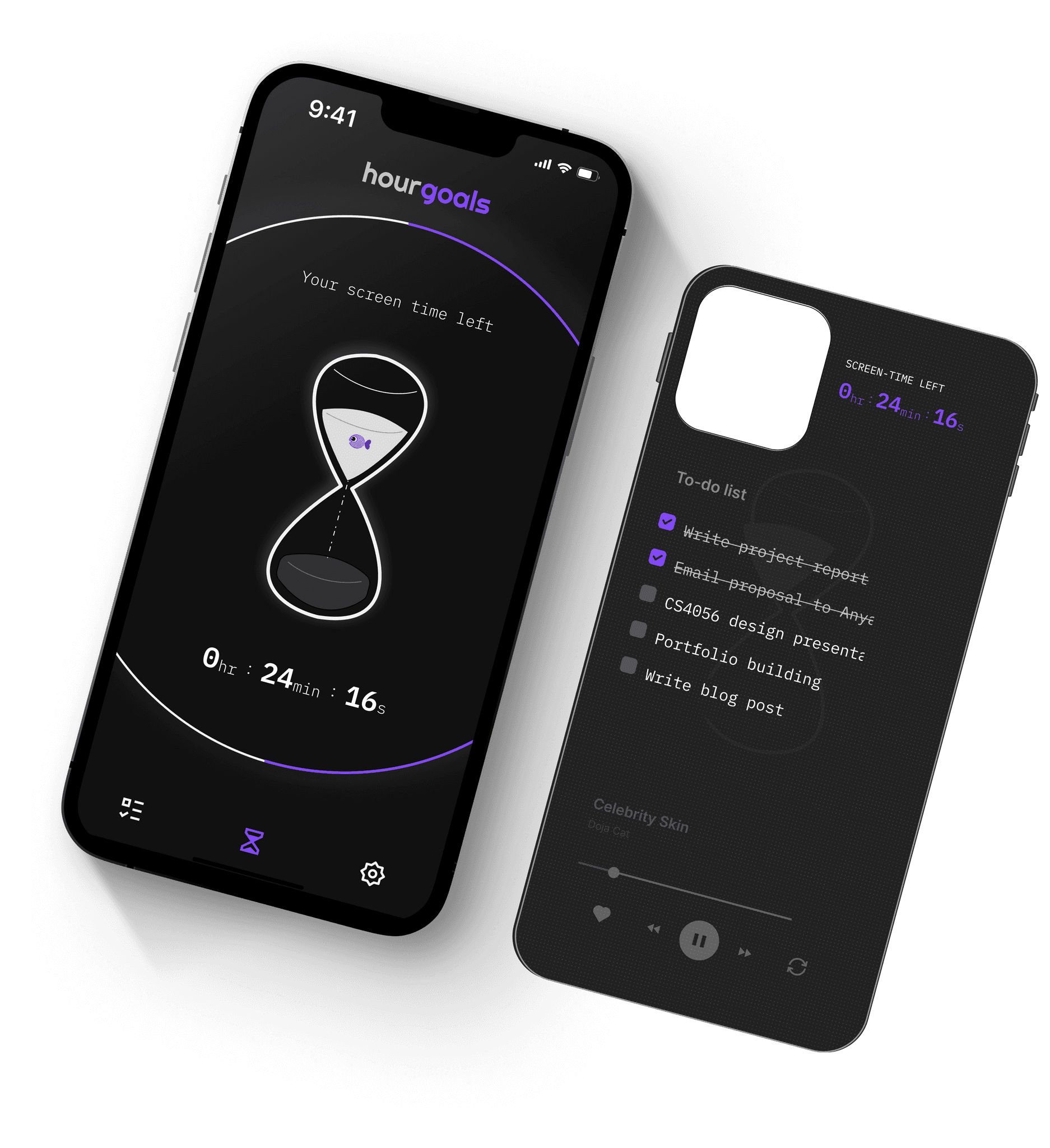
Below is a product demo of the concept, fully created on Figma
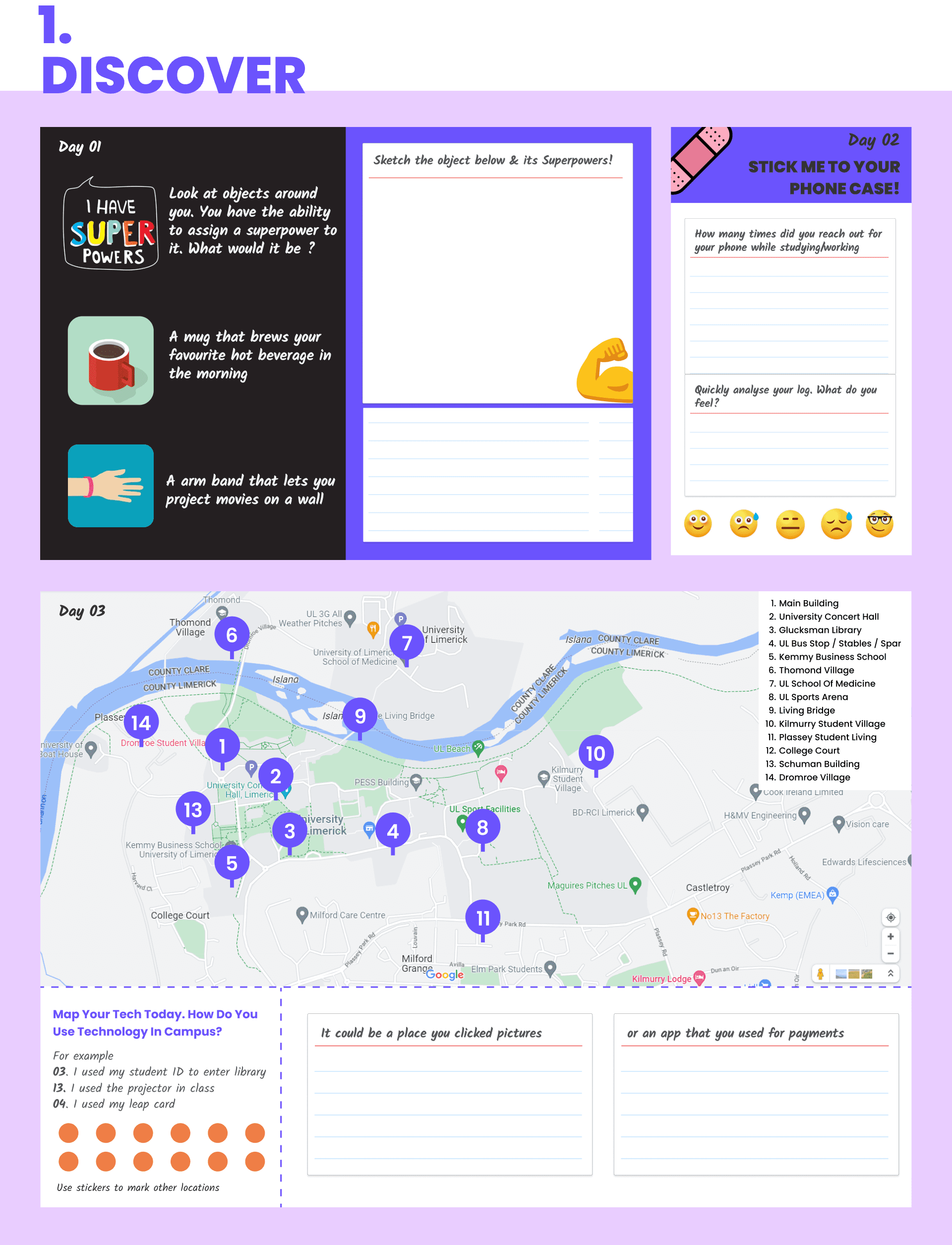
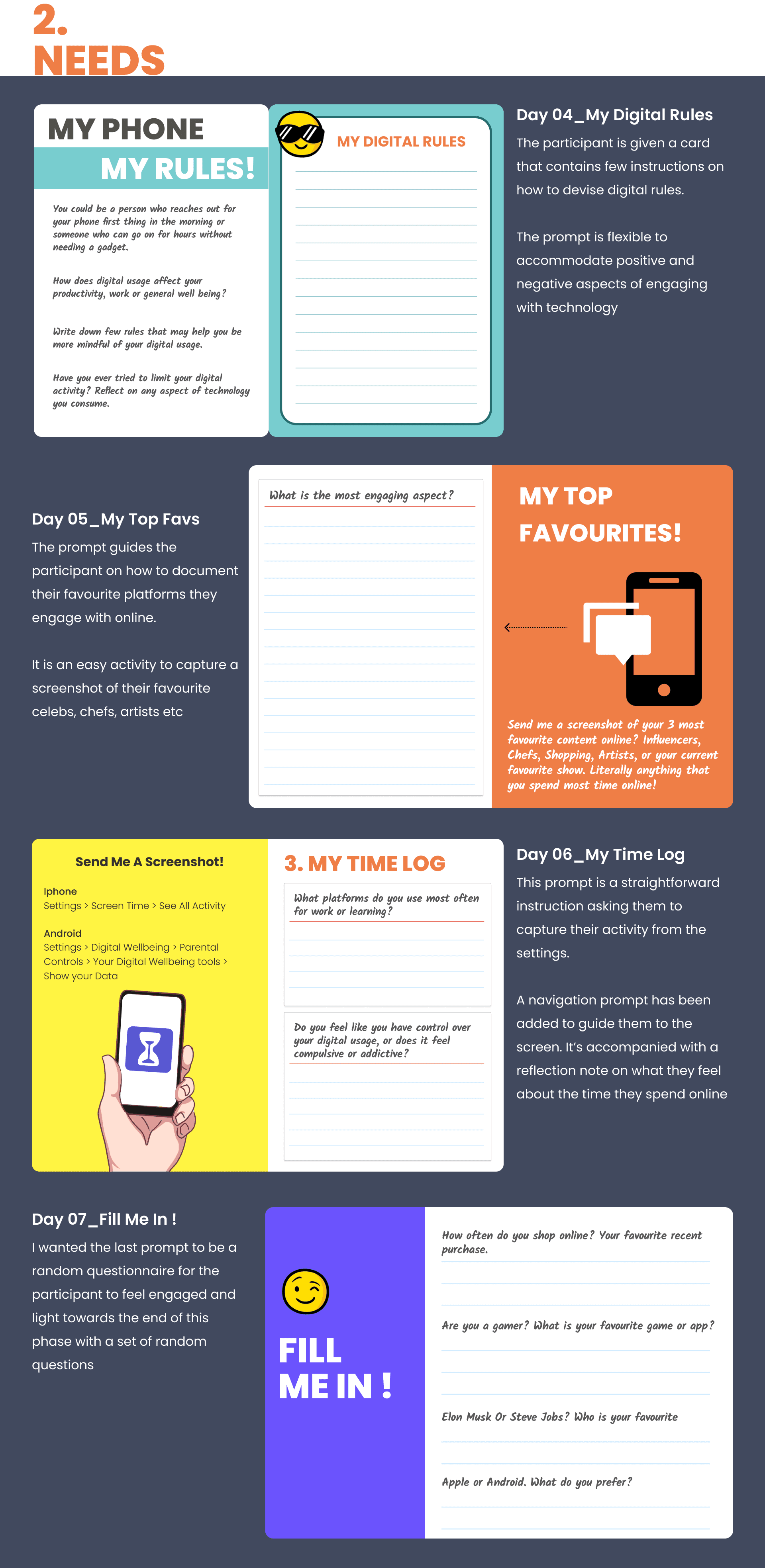
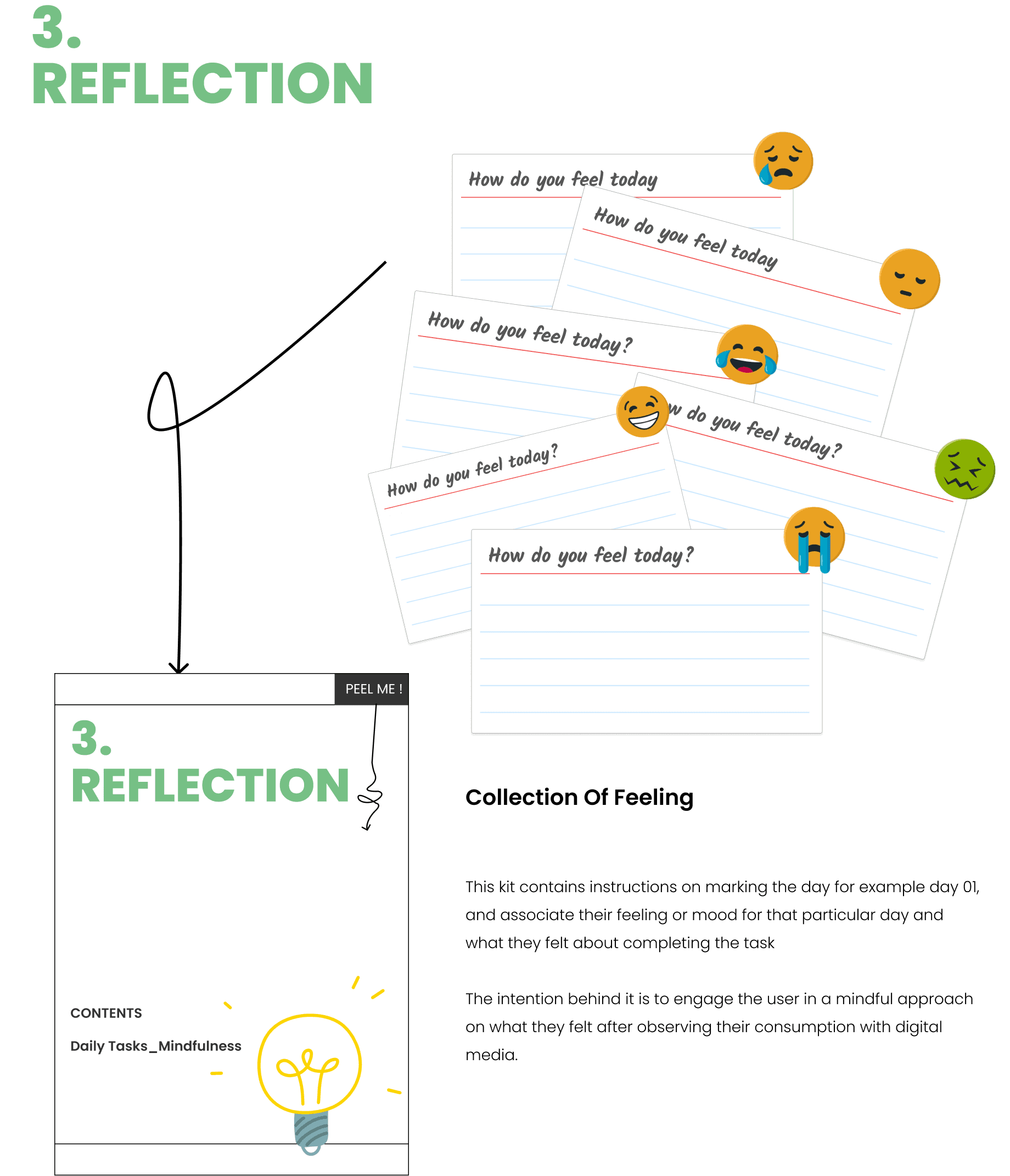
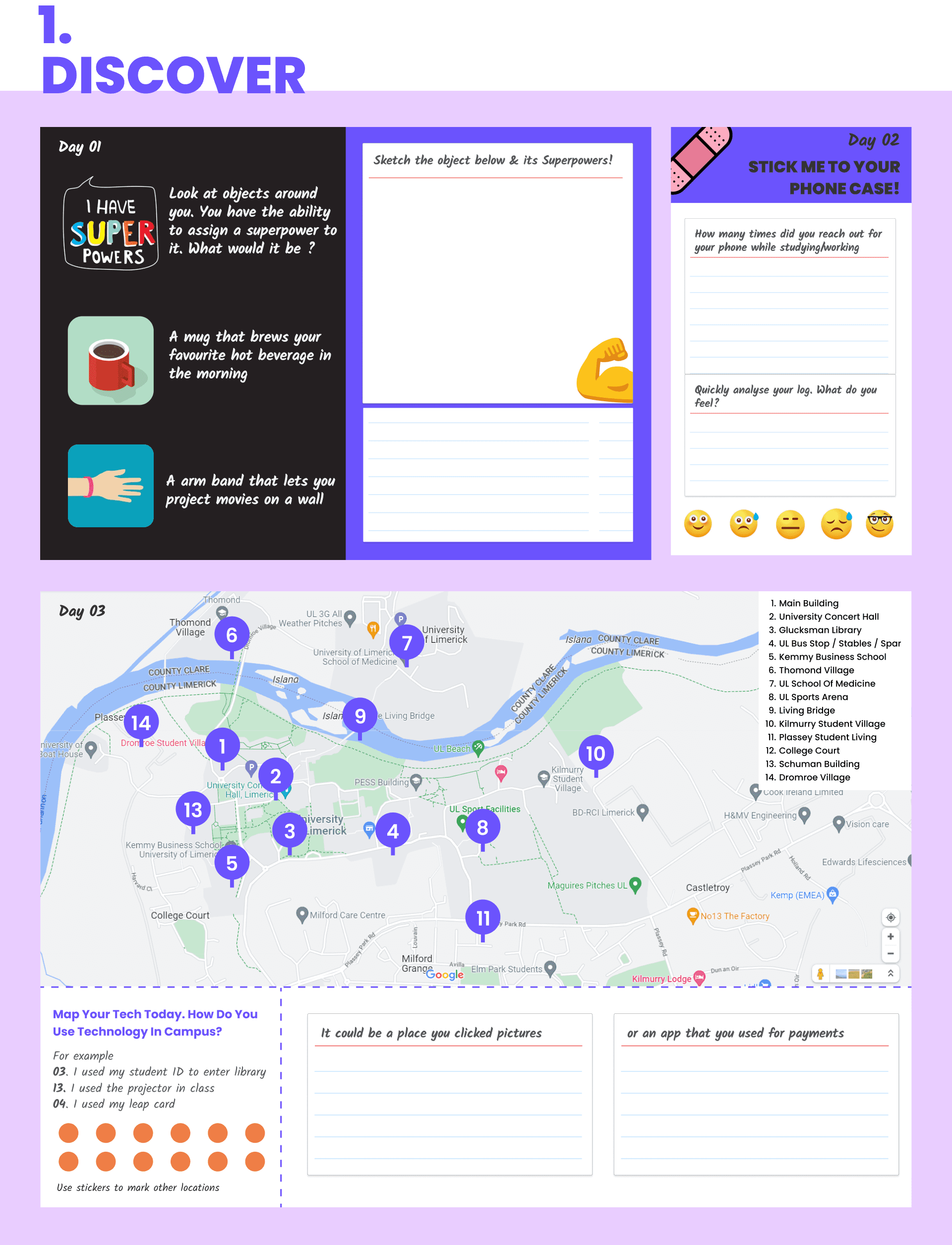
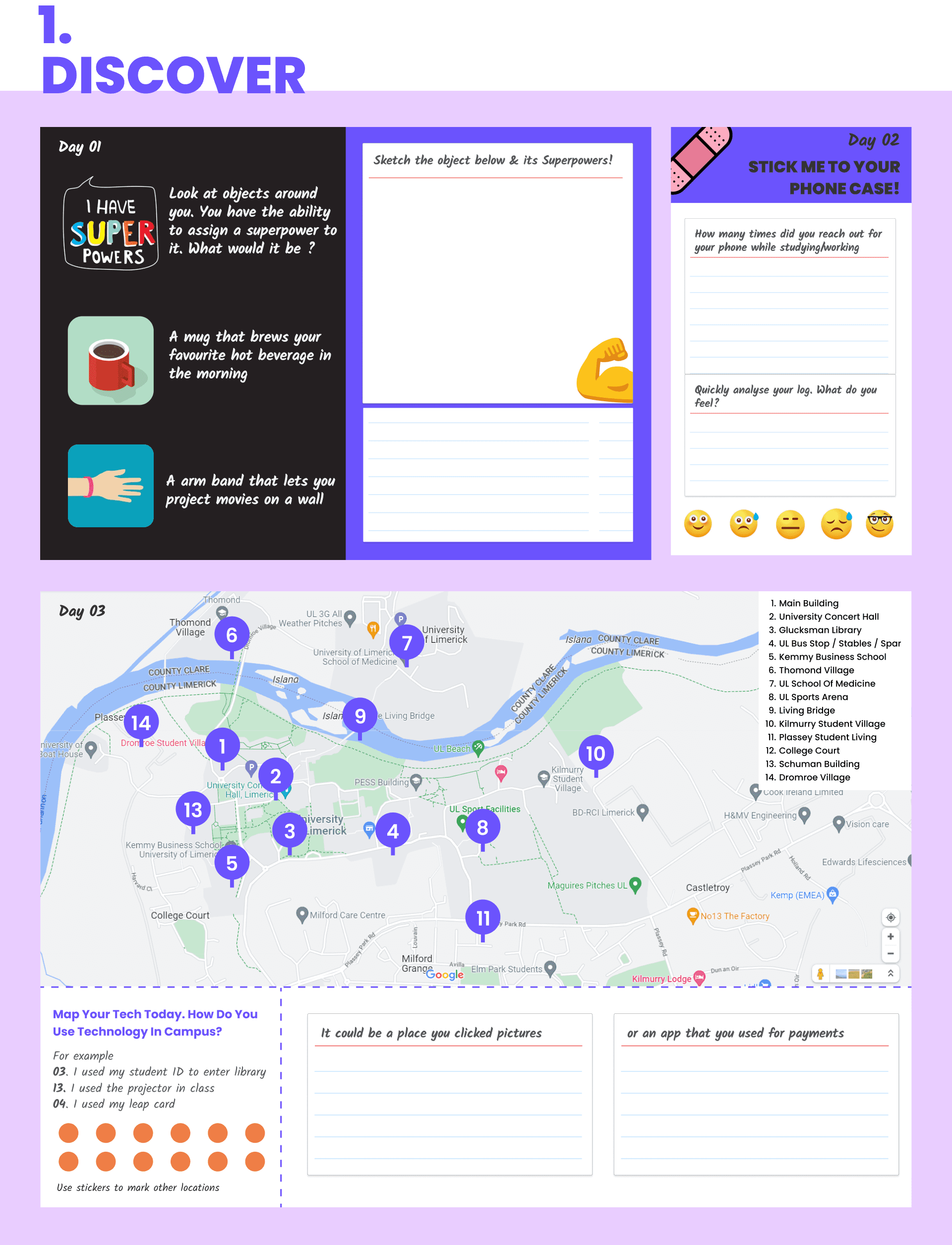
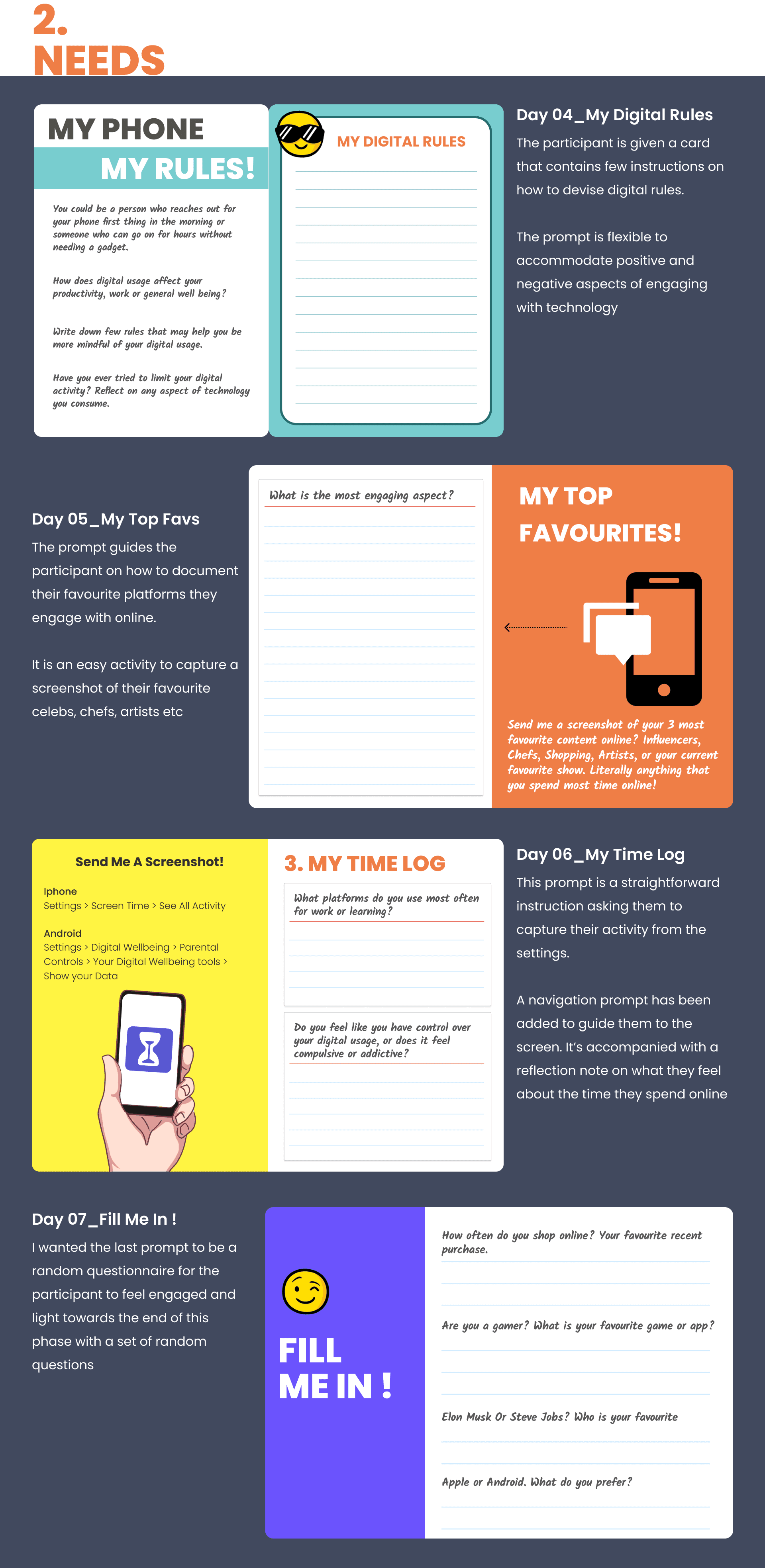
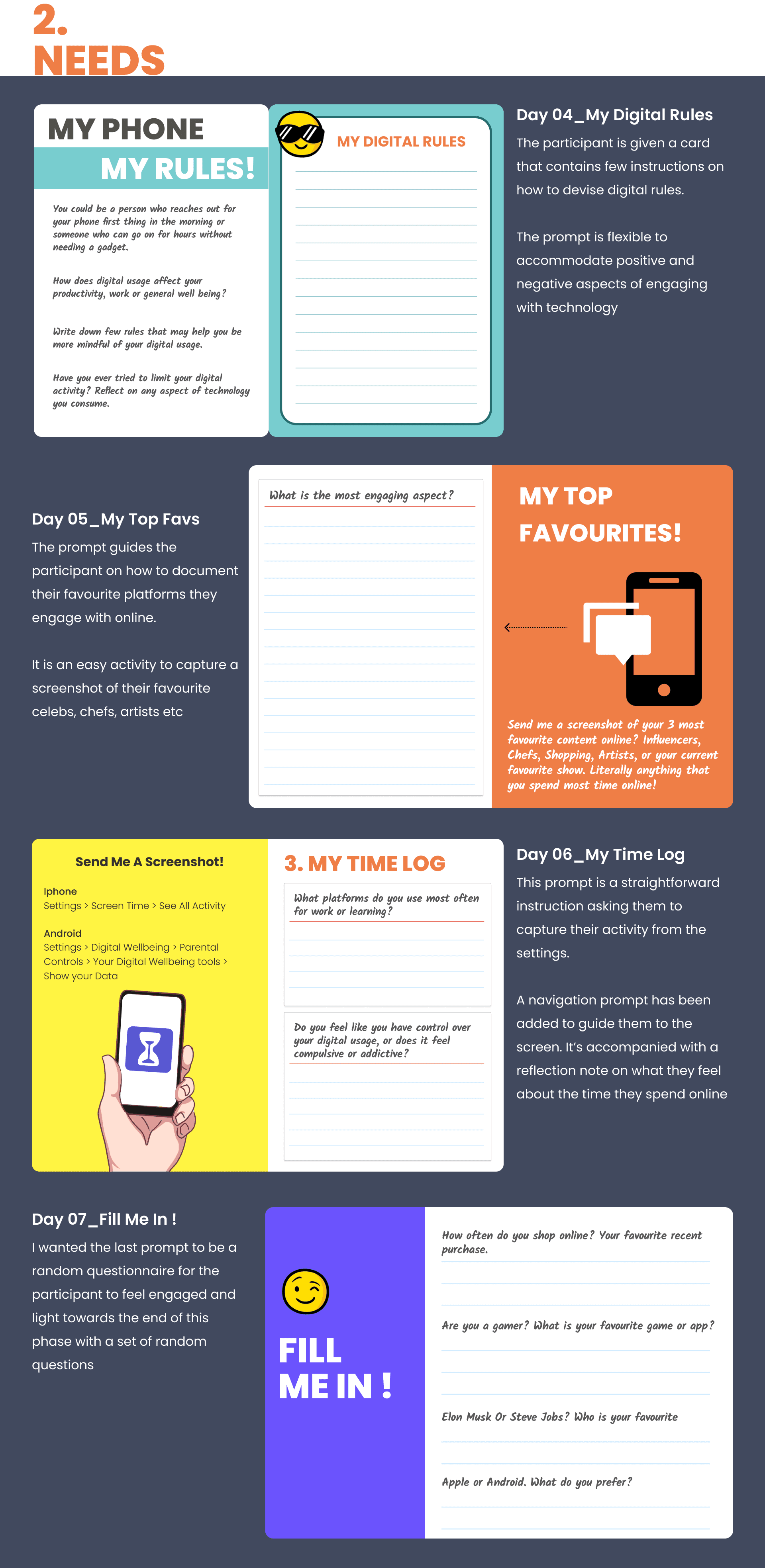
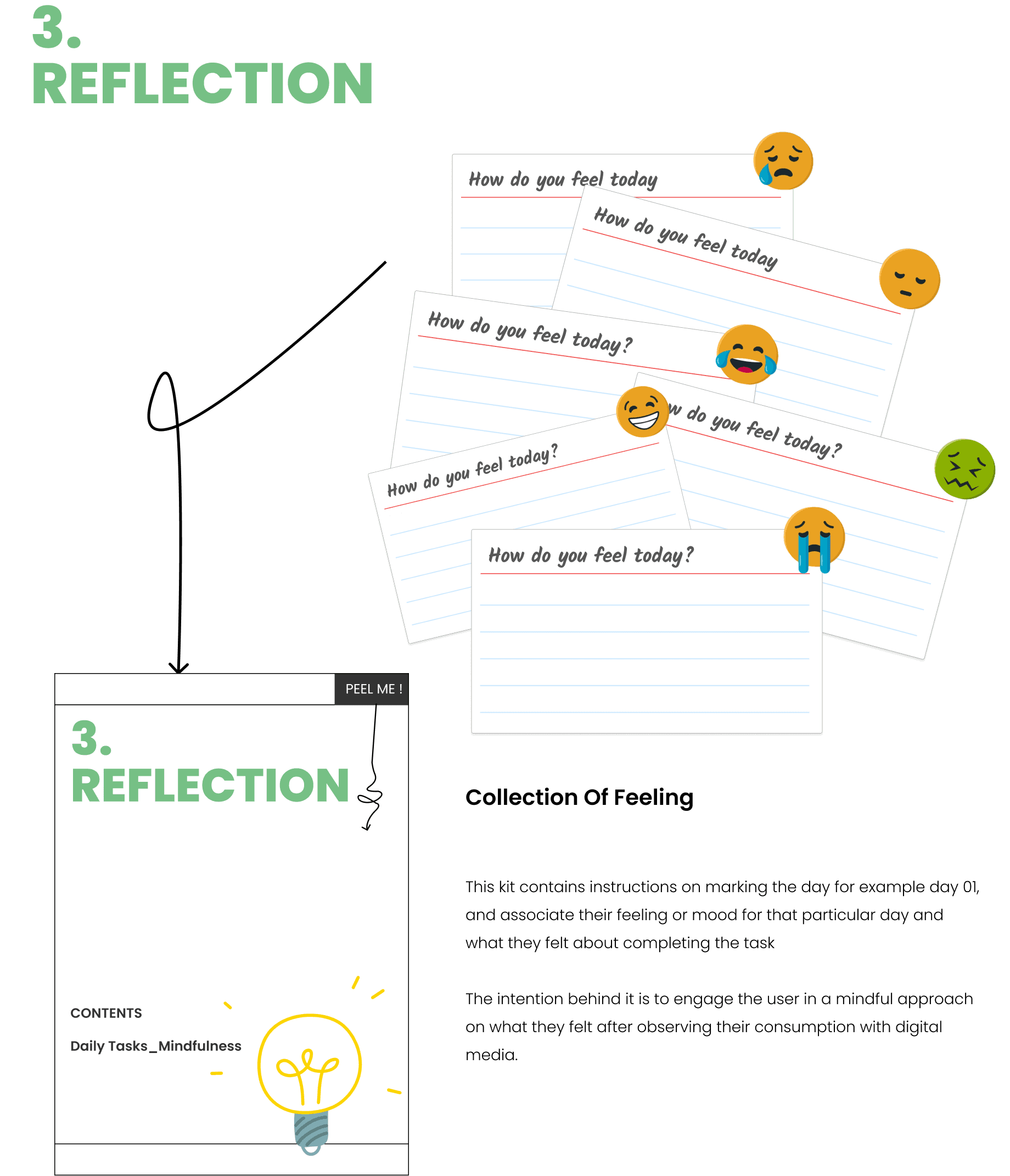
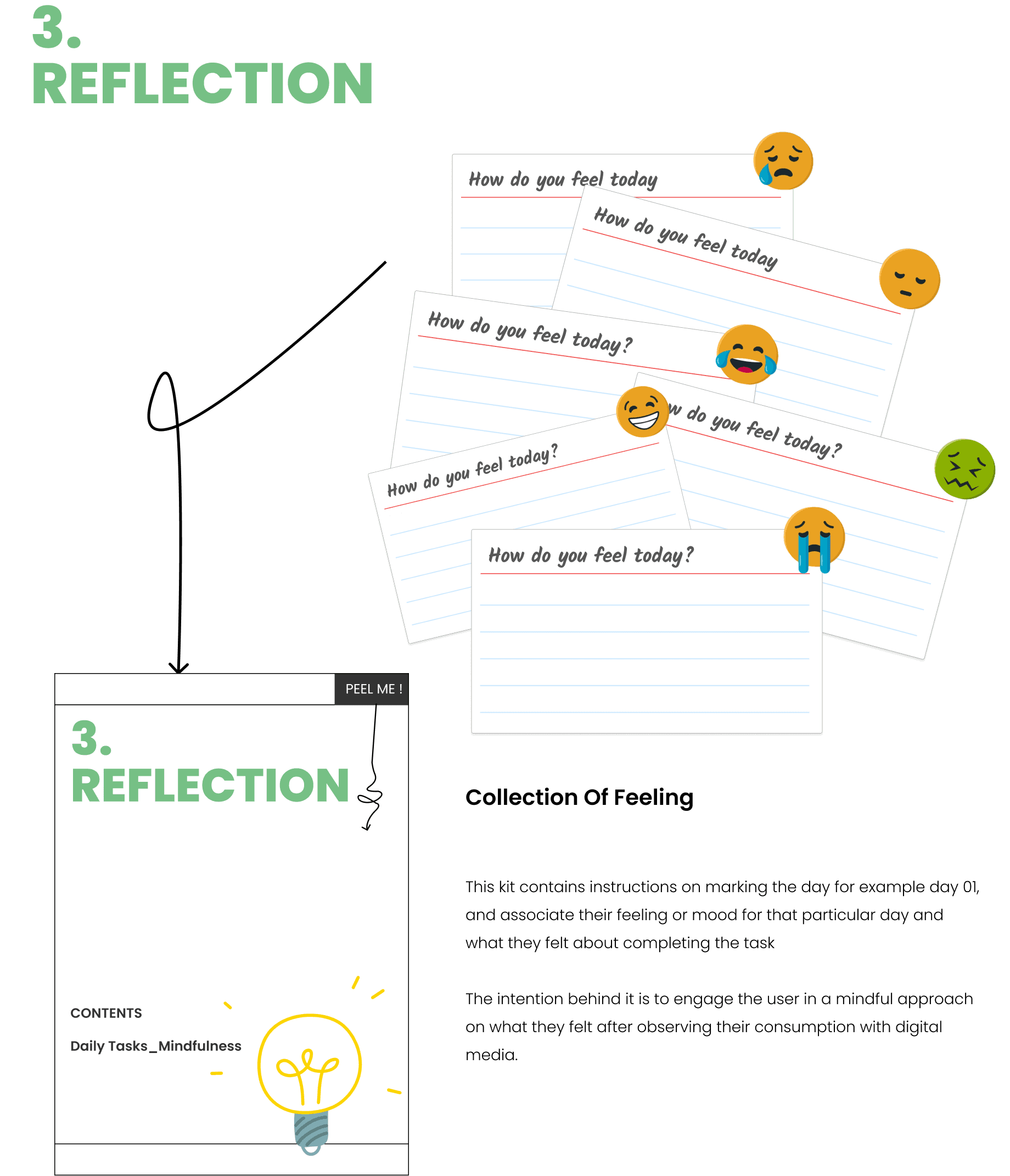
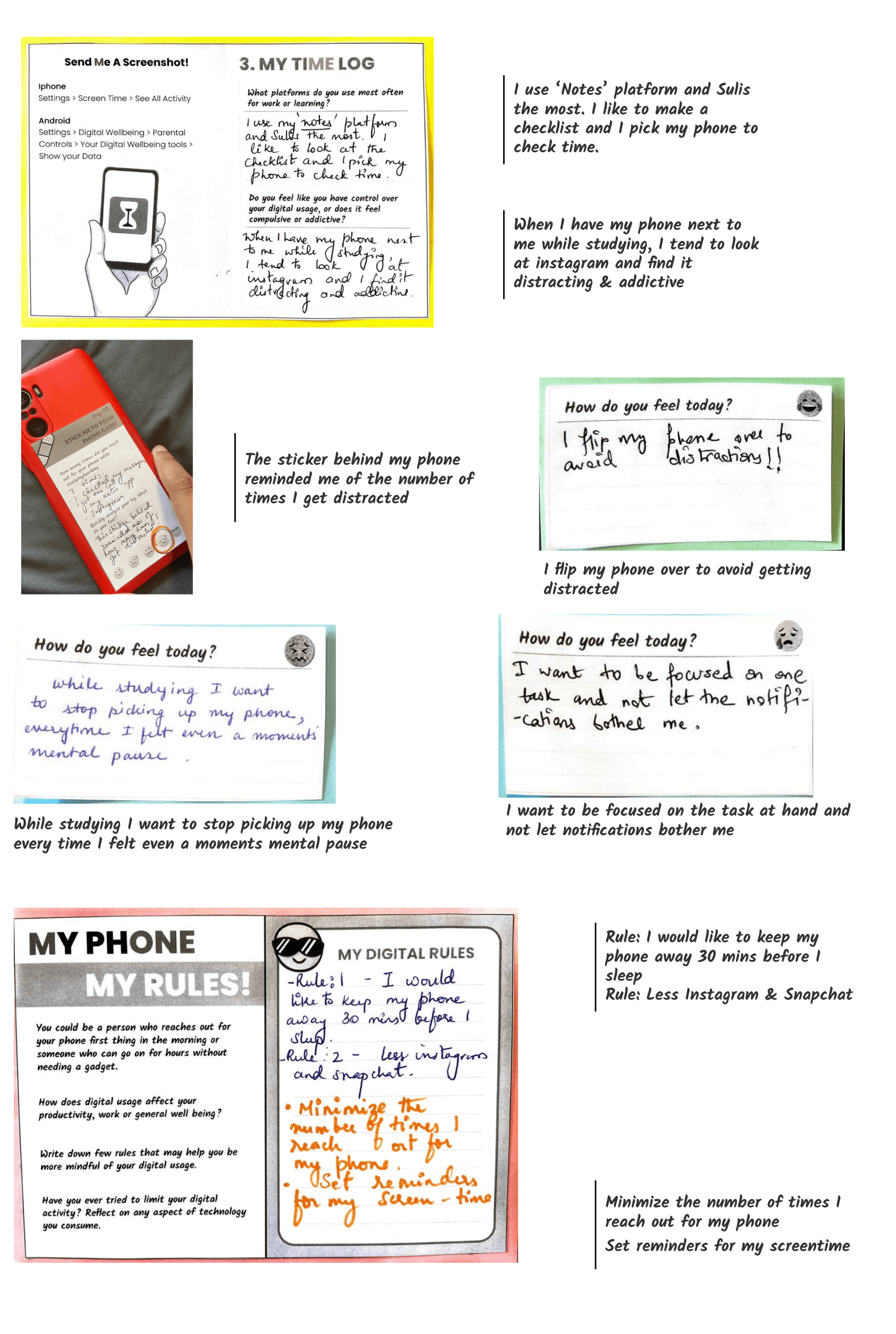
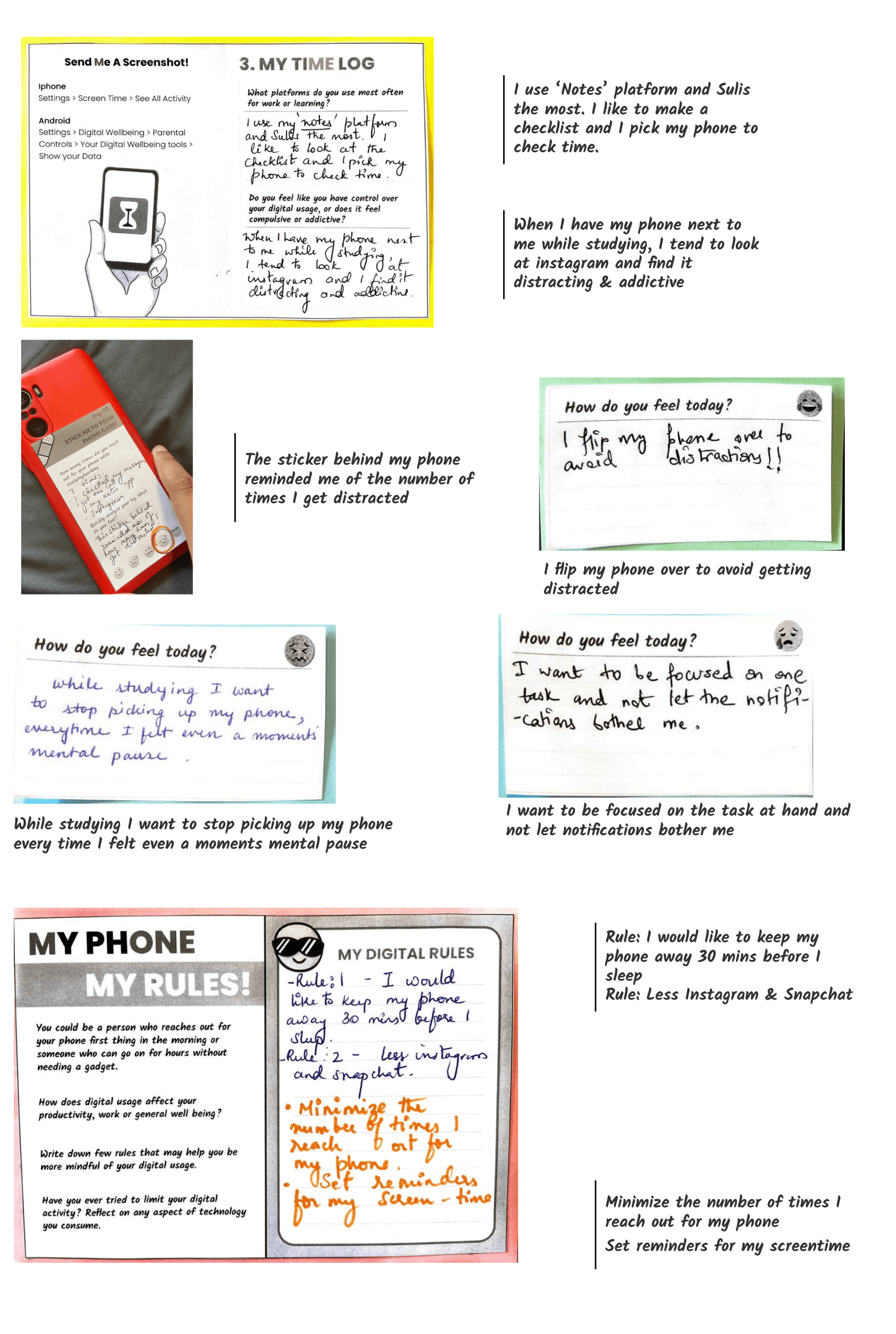
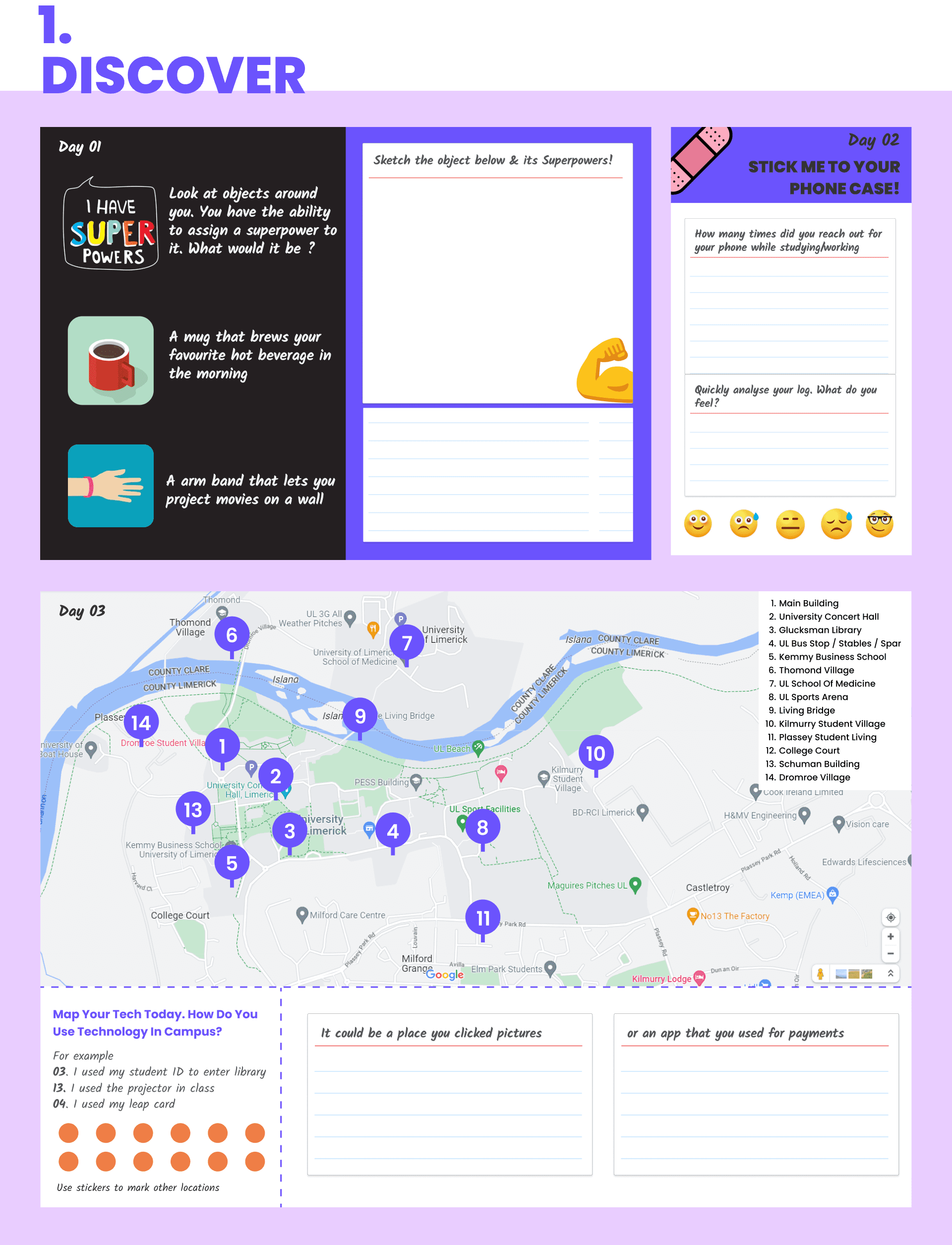
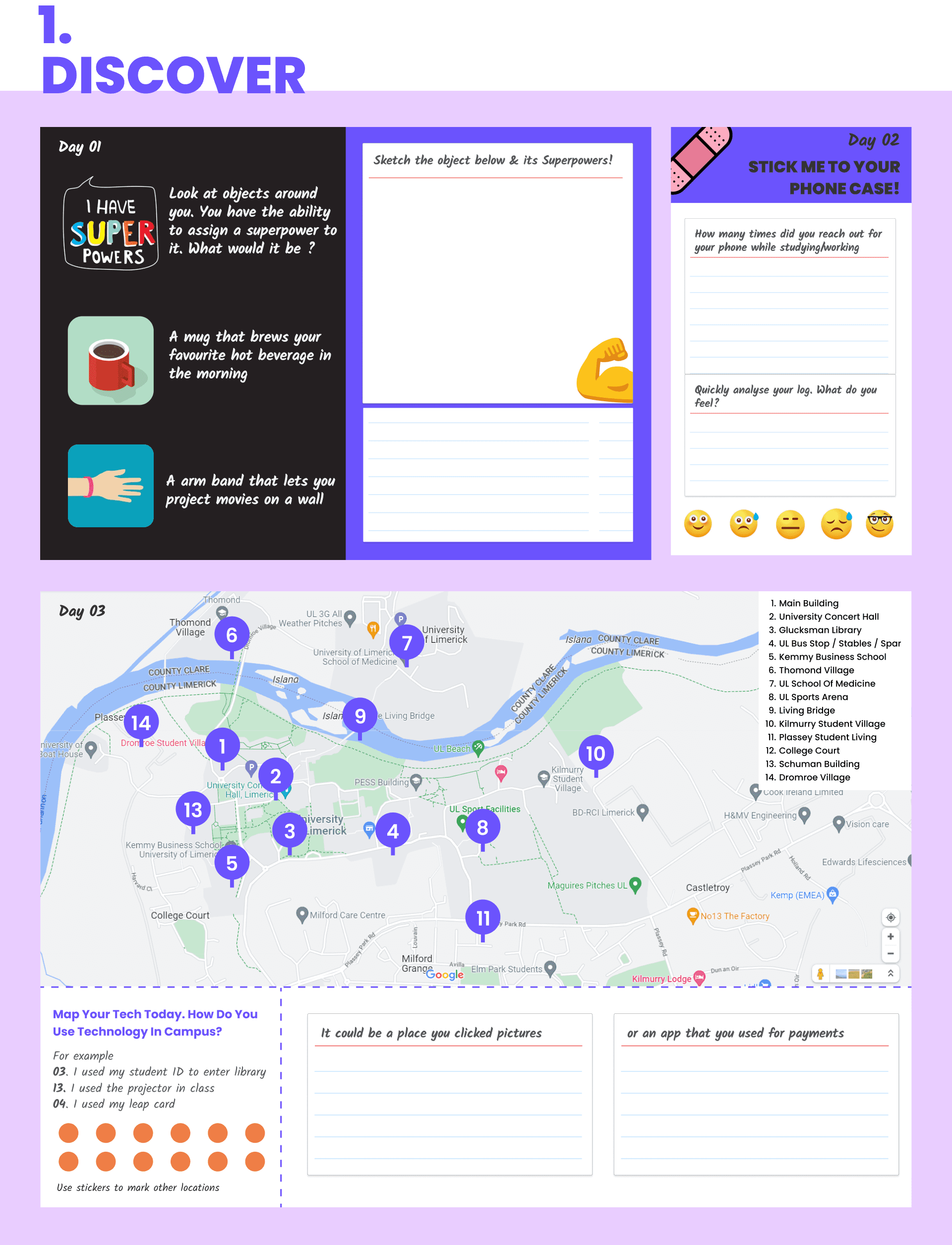
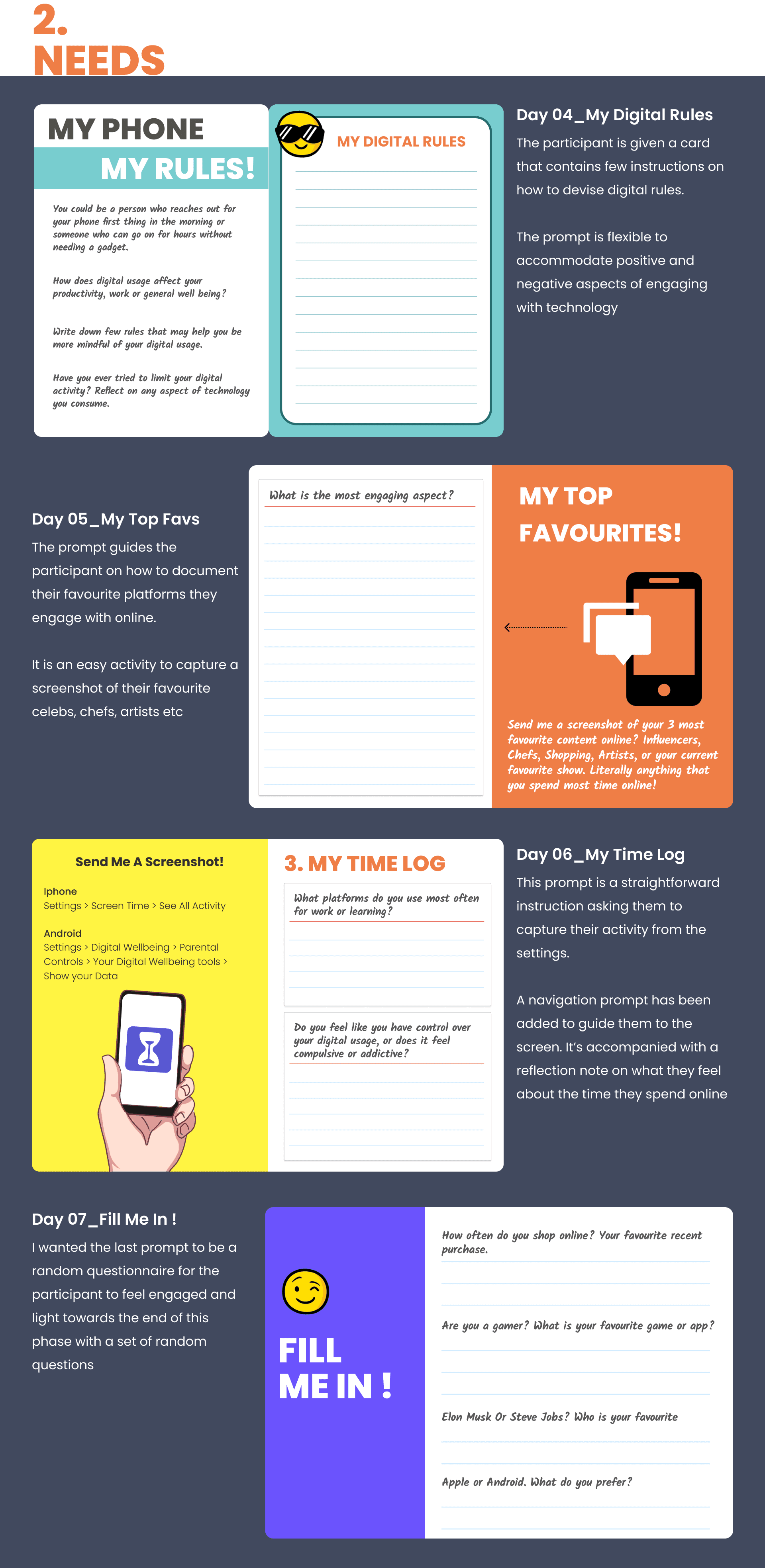
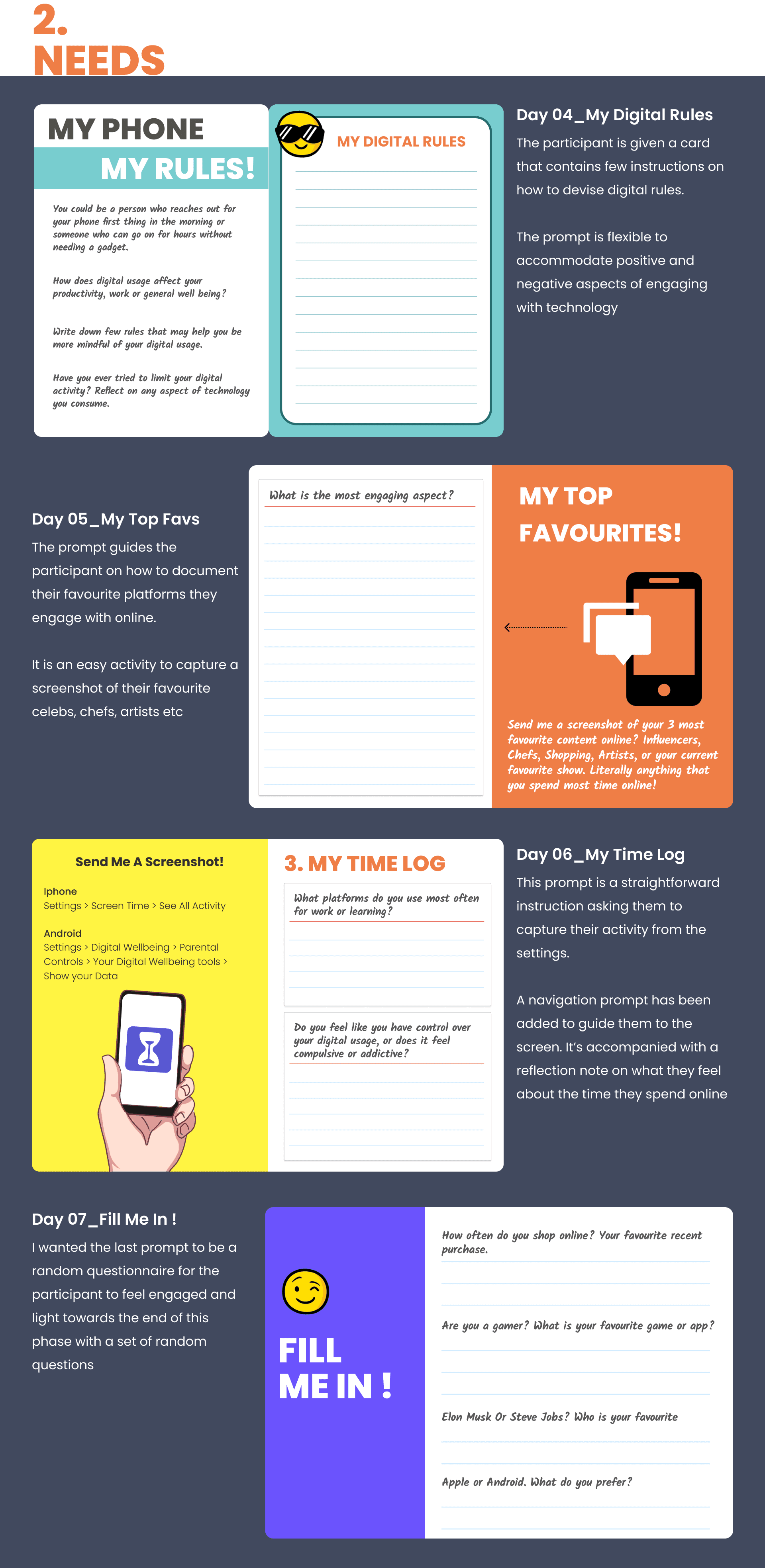
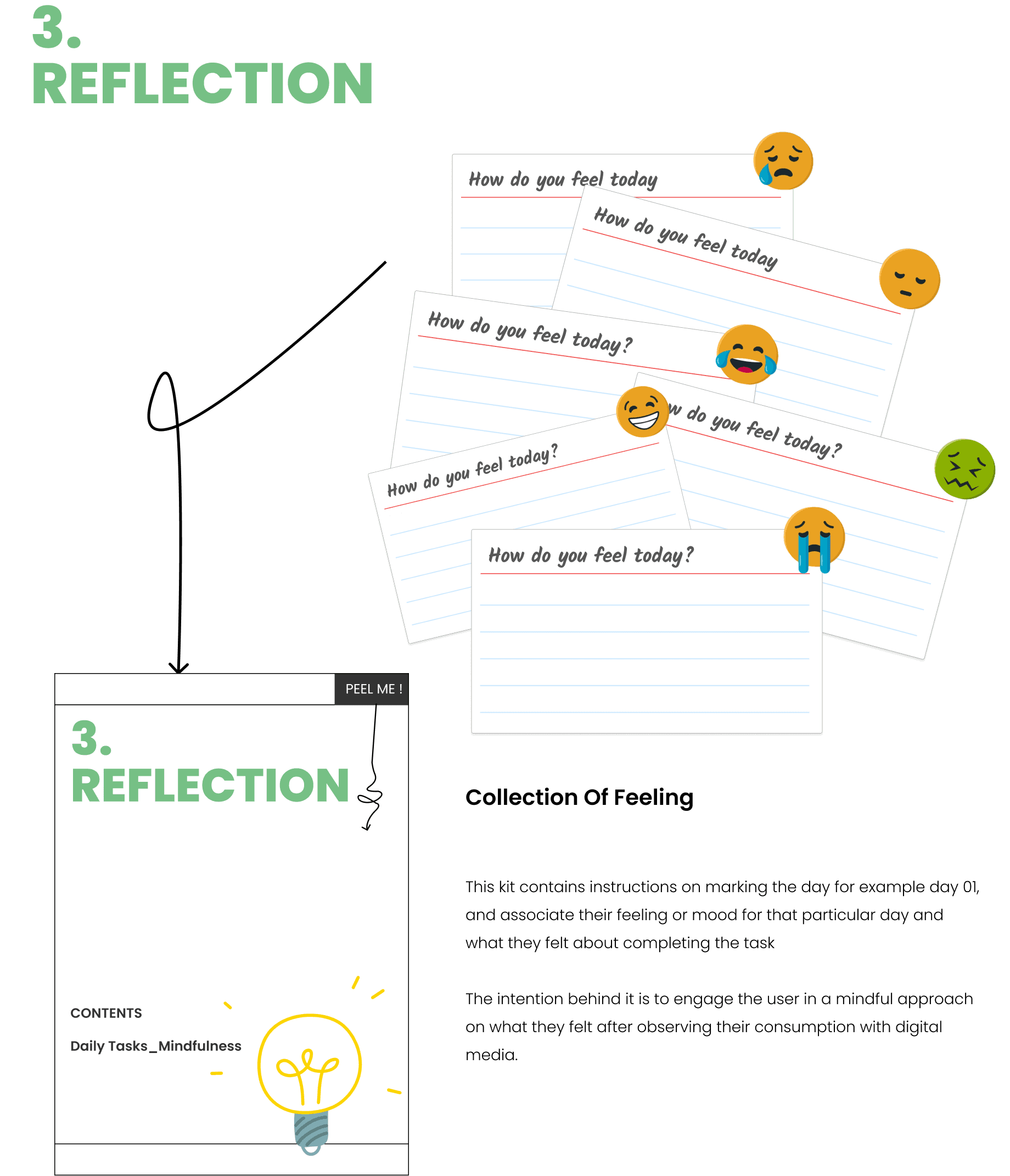
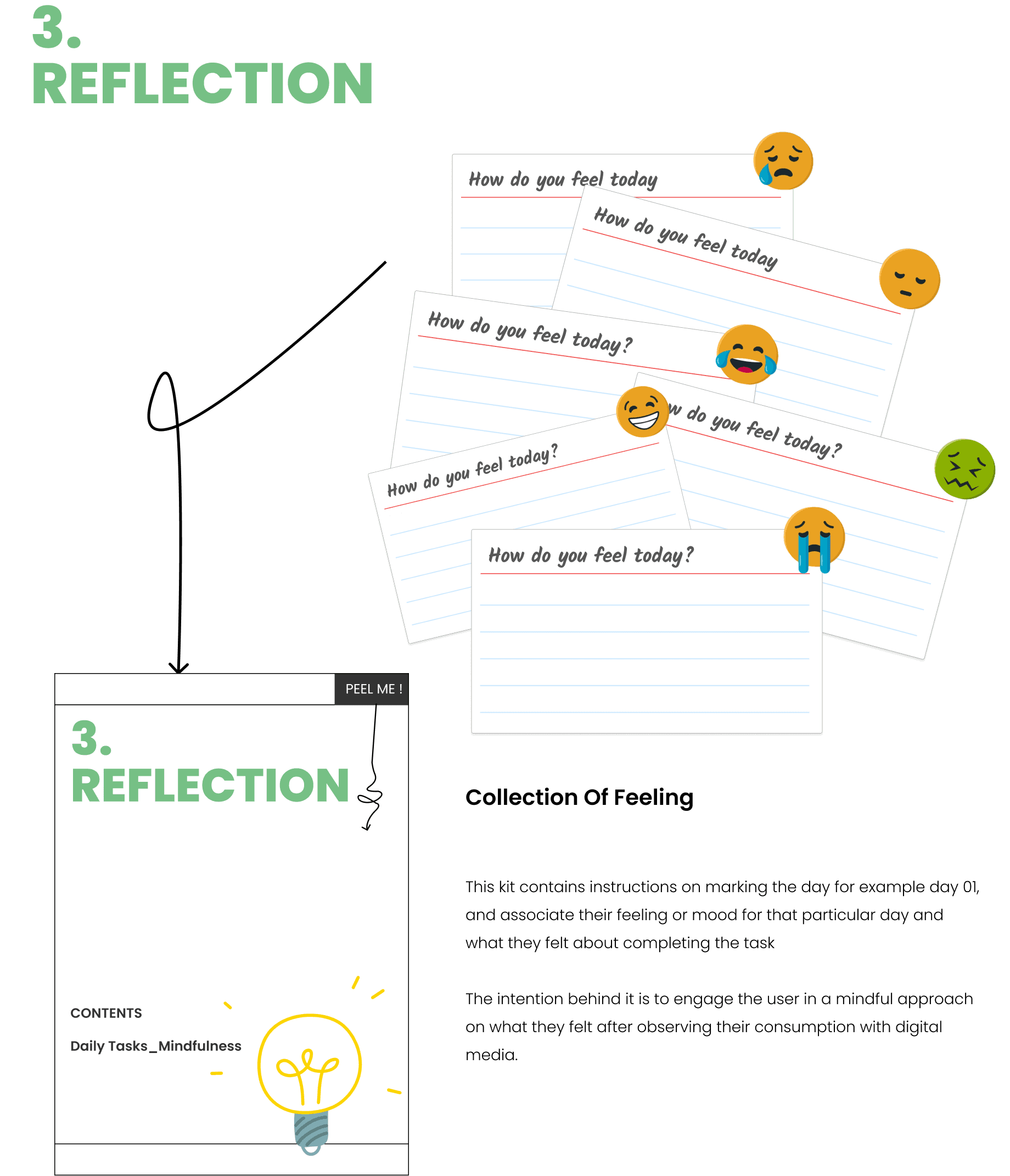
Design Probes, a tool used for intervention to study the selected topic, was designed and distributed to 6 participants to initiate a co-design strategy



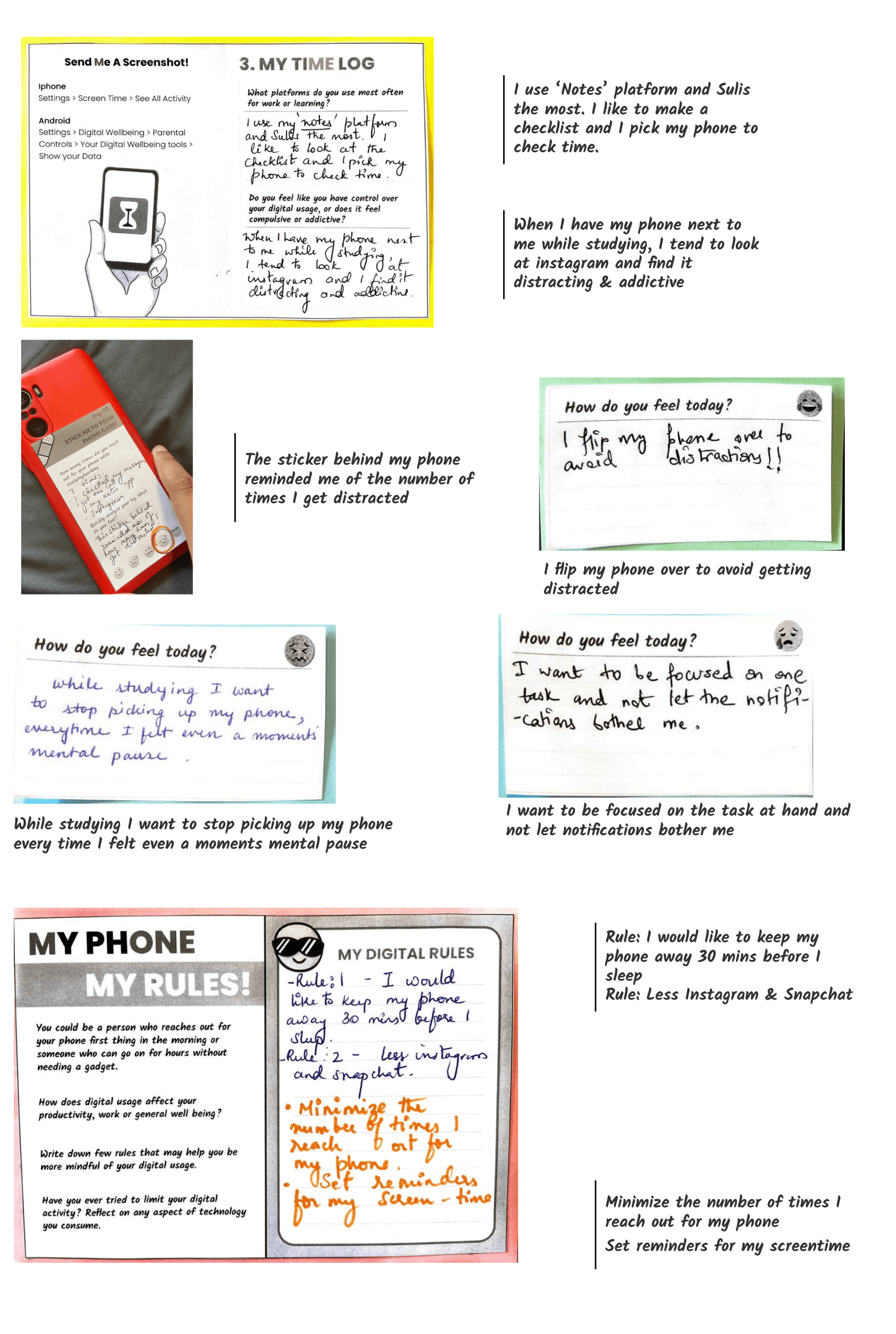
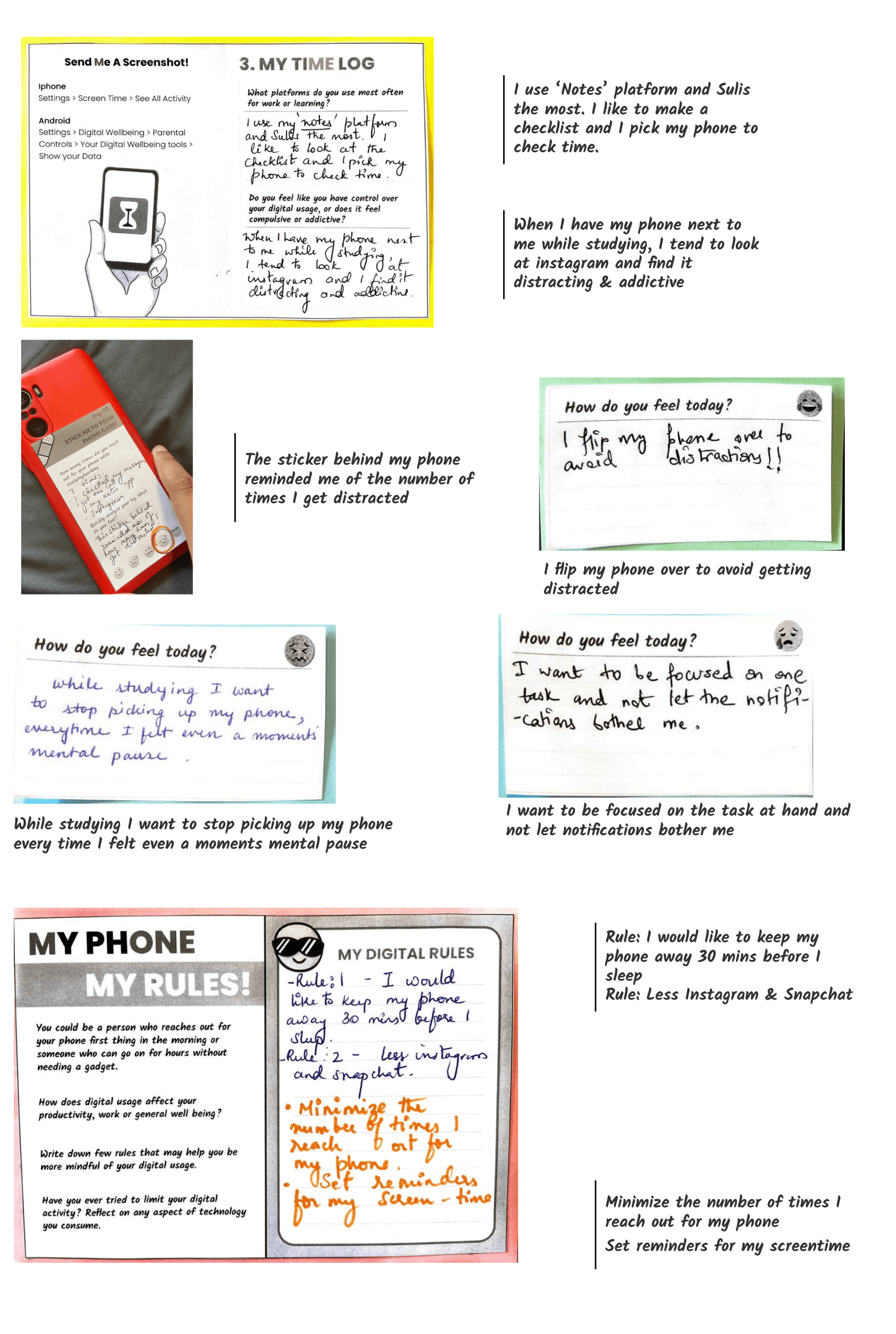
From the design prompts, the following emerged as a common theme among the participants.

How did the probes prompt a design strategy?
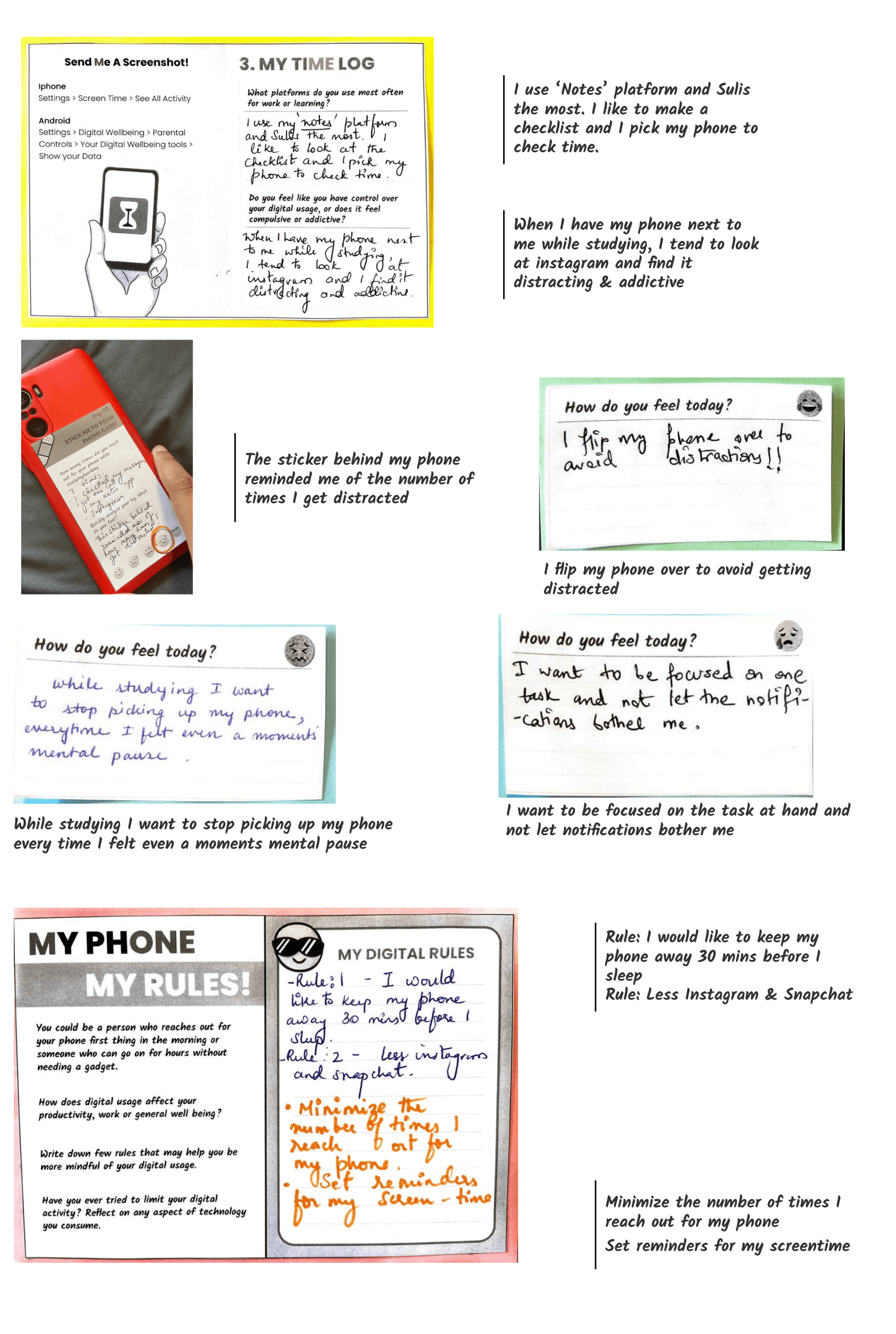
Participants are keen on prioritizing non-screen activities to break free from screen dependency. Establishing phone-free zones at home and work has successfully heightened their awareness of daily routines, leading to reduced screen time cravings and improved focus. They express a preference for limiting phone use strictly to essential communications, desiring to avoid unnecessary interruptions. Additionally, participants are inclined to utilize features and applications that enable them to set specific screen time restrictions, allowing for more control over their device usage each day.

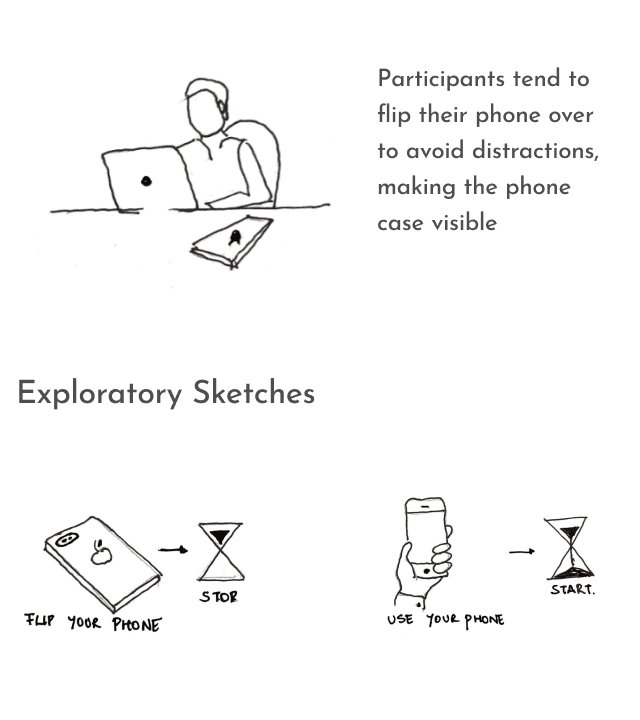
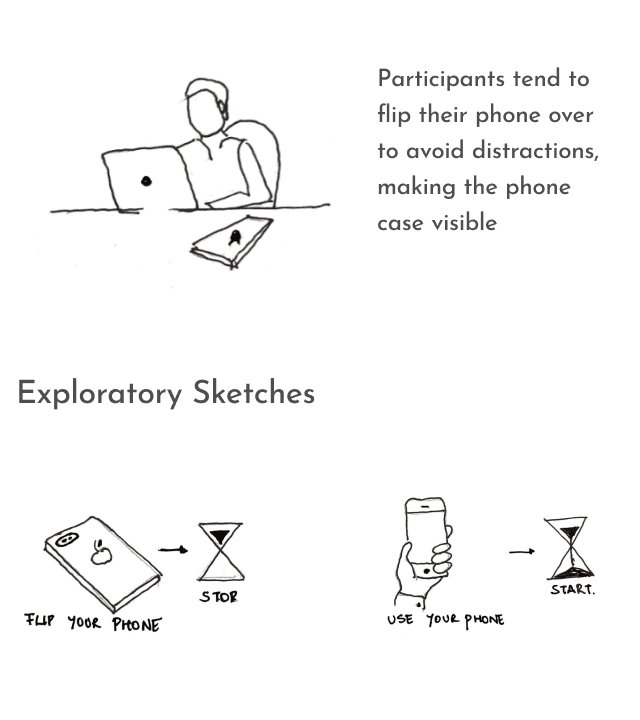
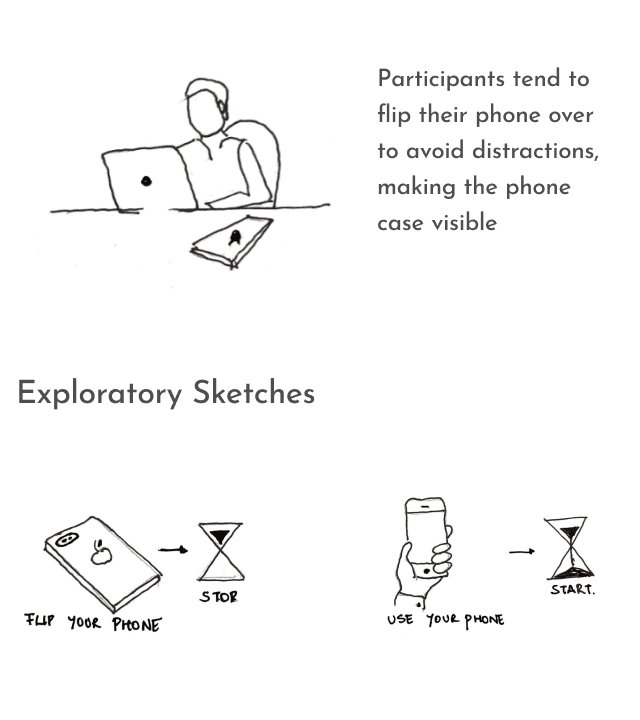
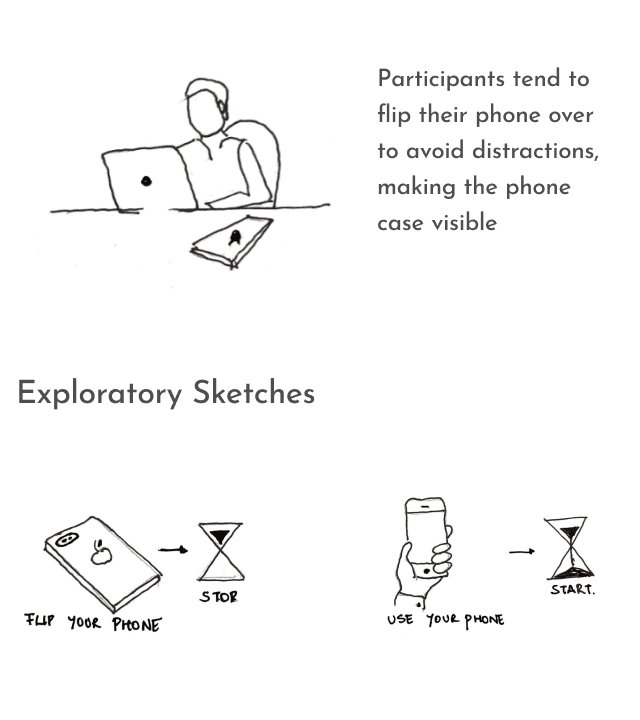
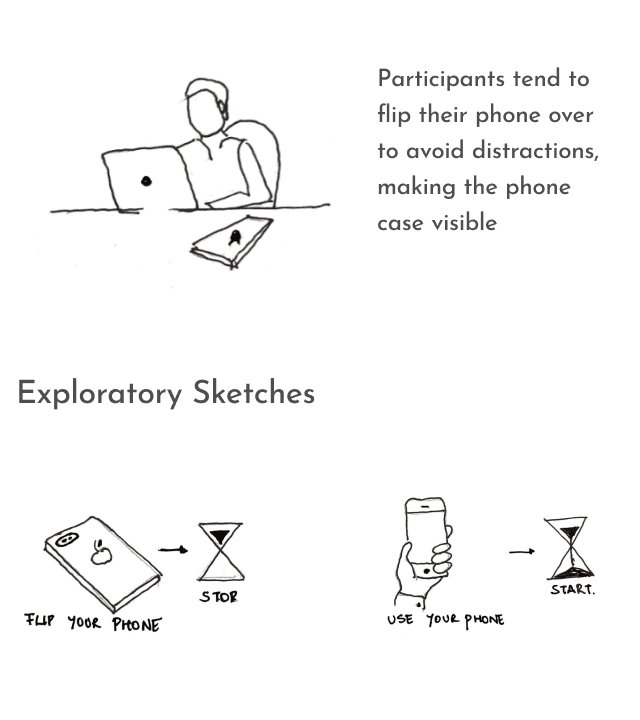
The common tendency among the participants was to flip their phone over, making the phone case visible to avoid distractions but may need the phone to use applications that may be required while studying/working.
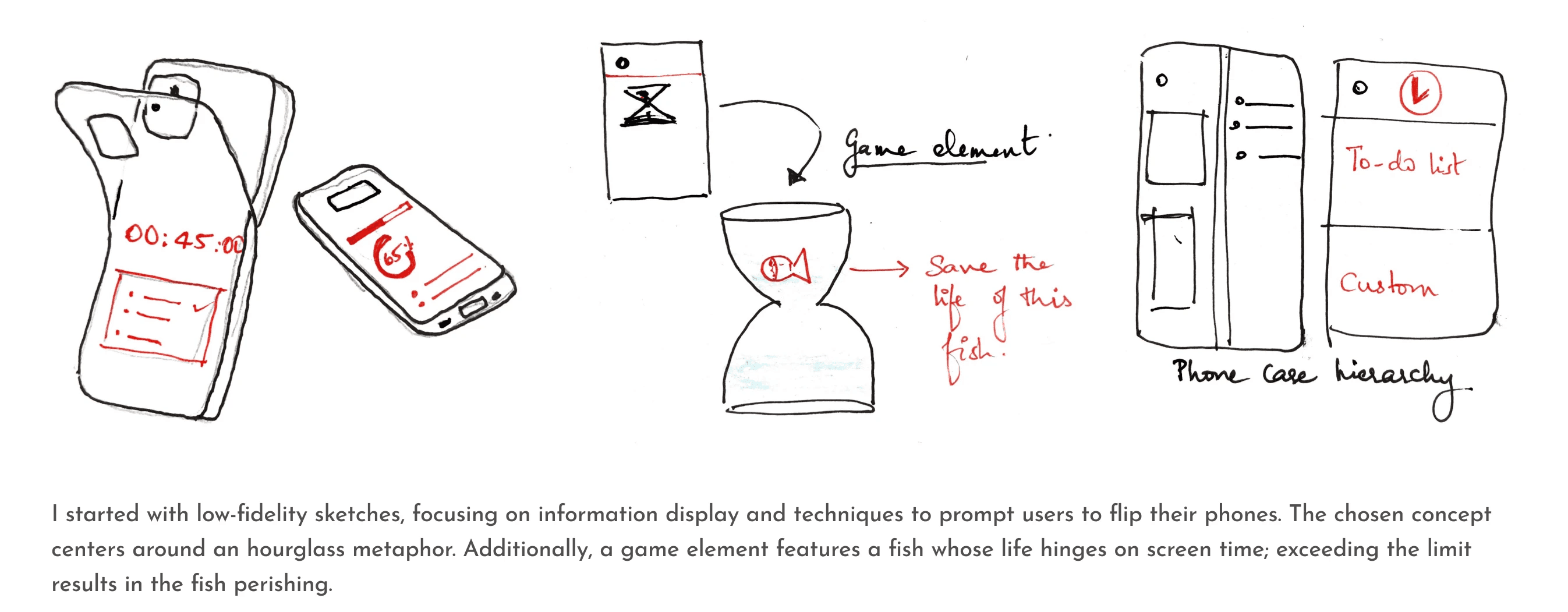
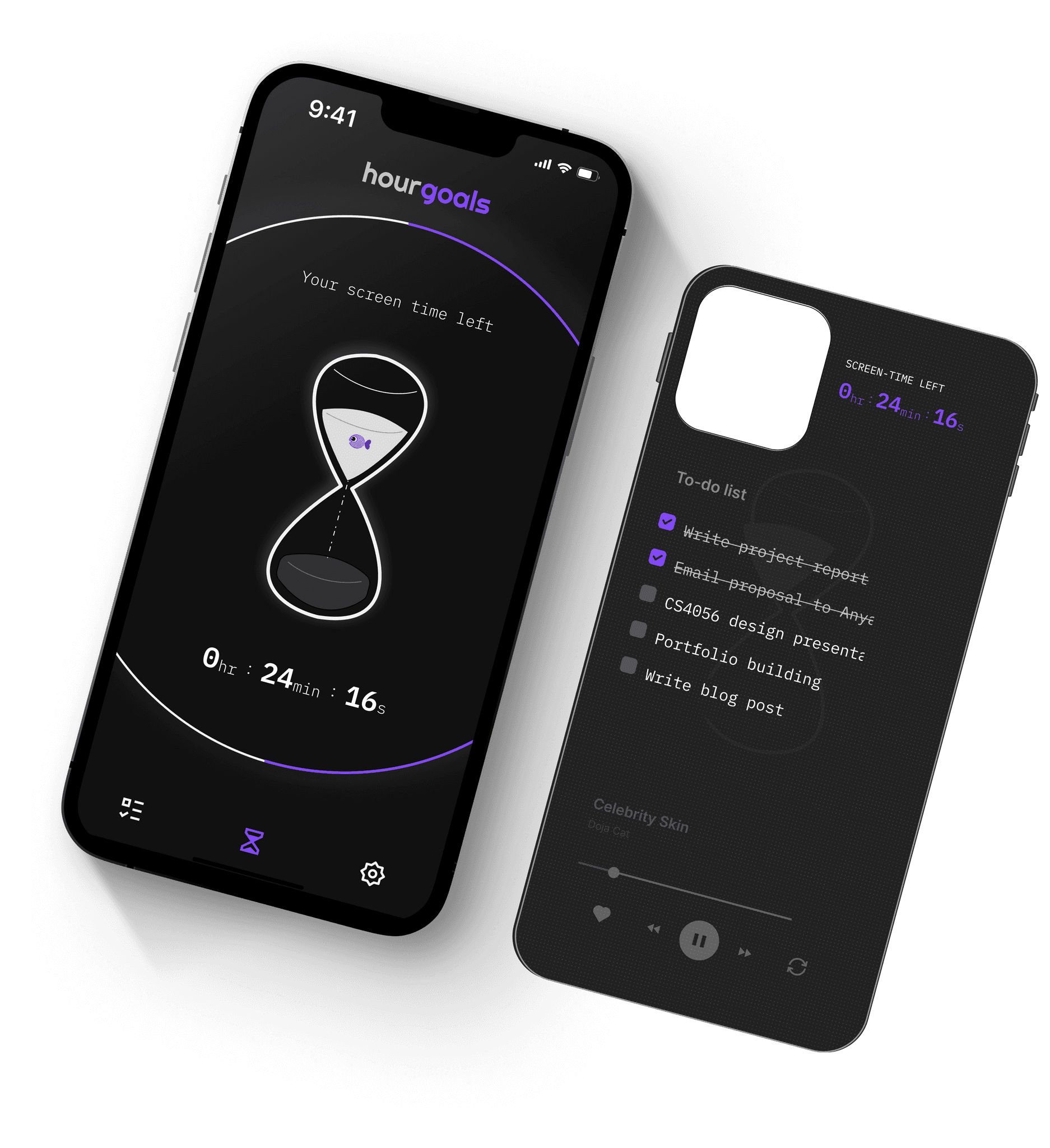
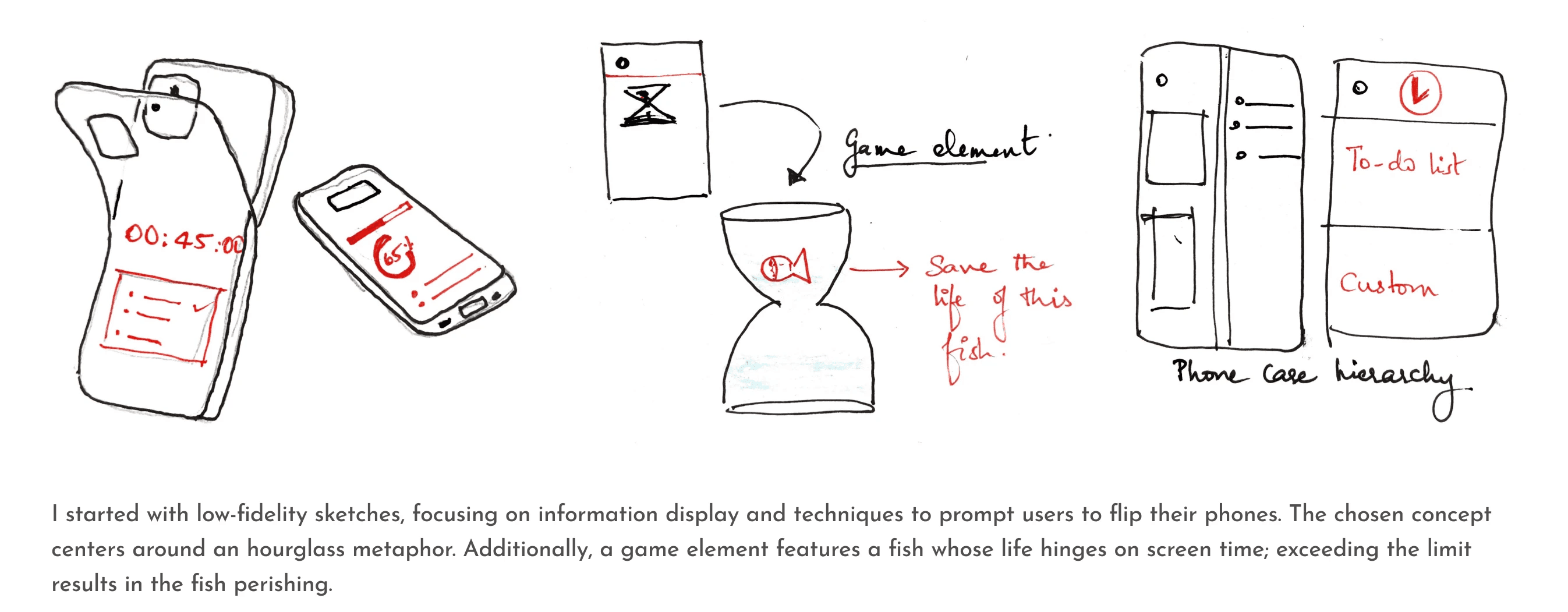
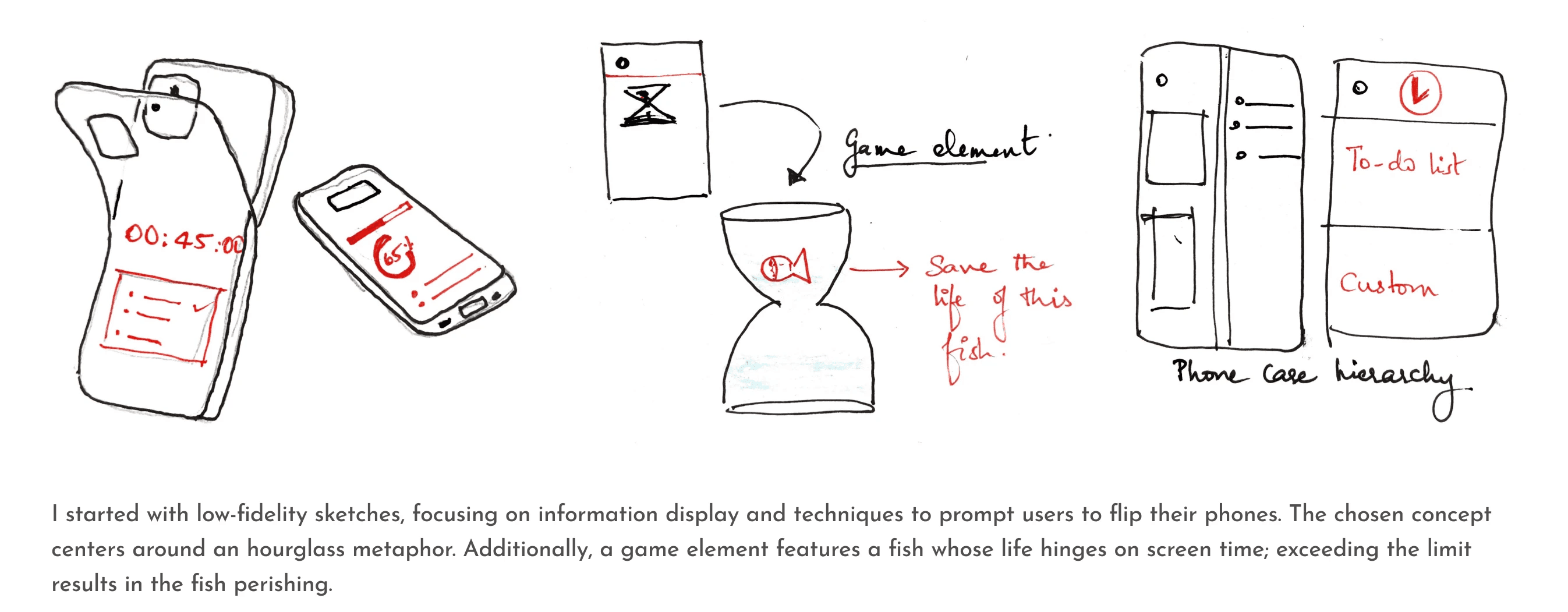
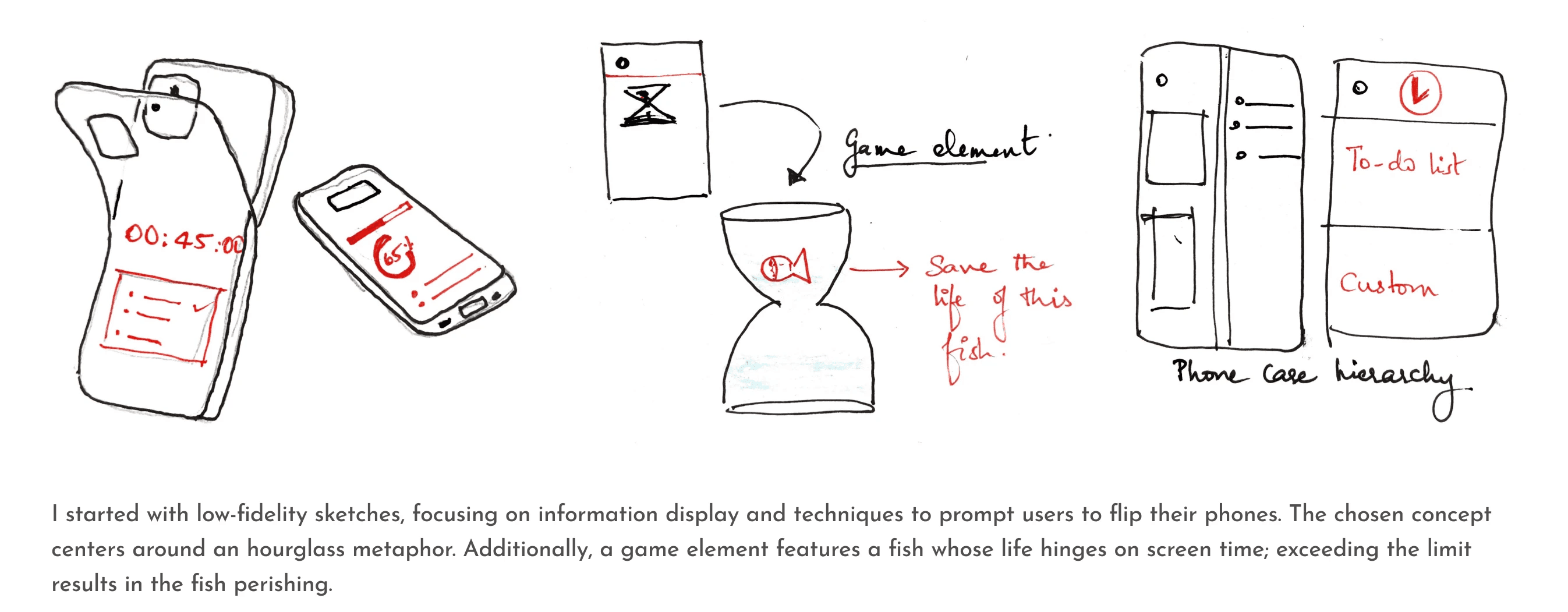
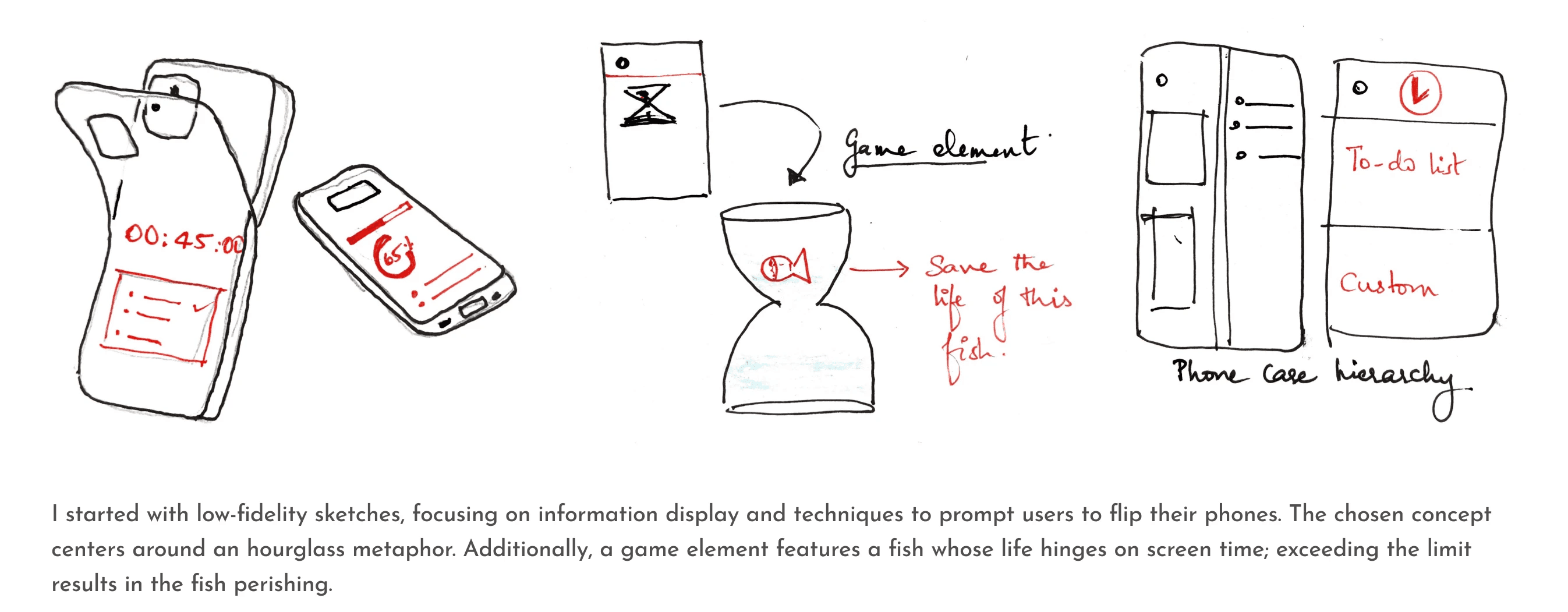
The Hour-Glass Concept
The Hourglass concept is introduced to symbolize the passage of time and encourage users to be mindful of their screen usage. It serves as a visual reminder that time is a finite resource, and by managing their screen time wisely, users can make the most of their valuable hours.


Prototype & Final Screens
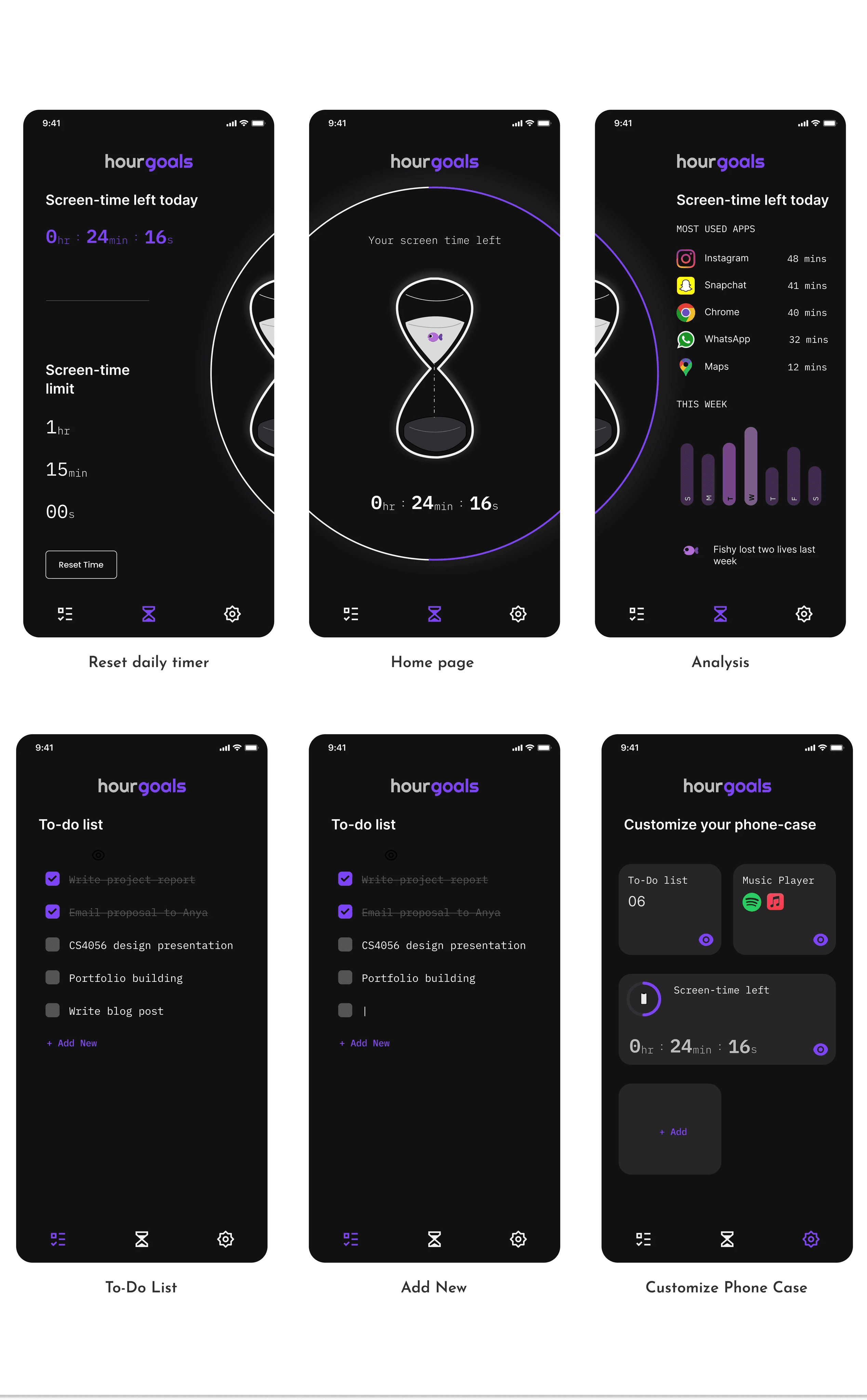
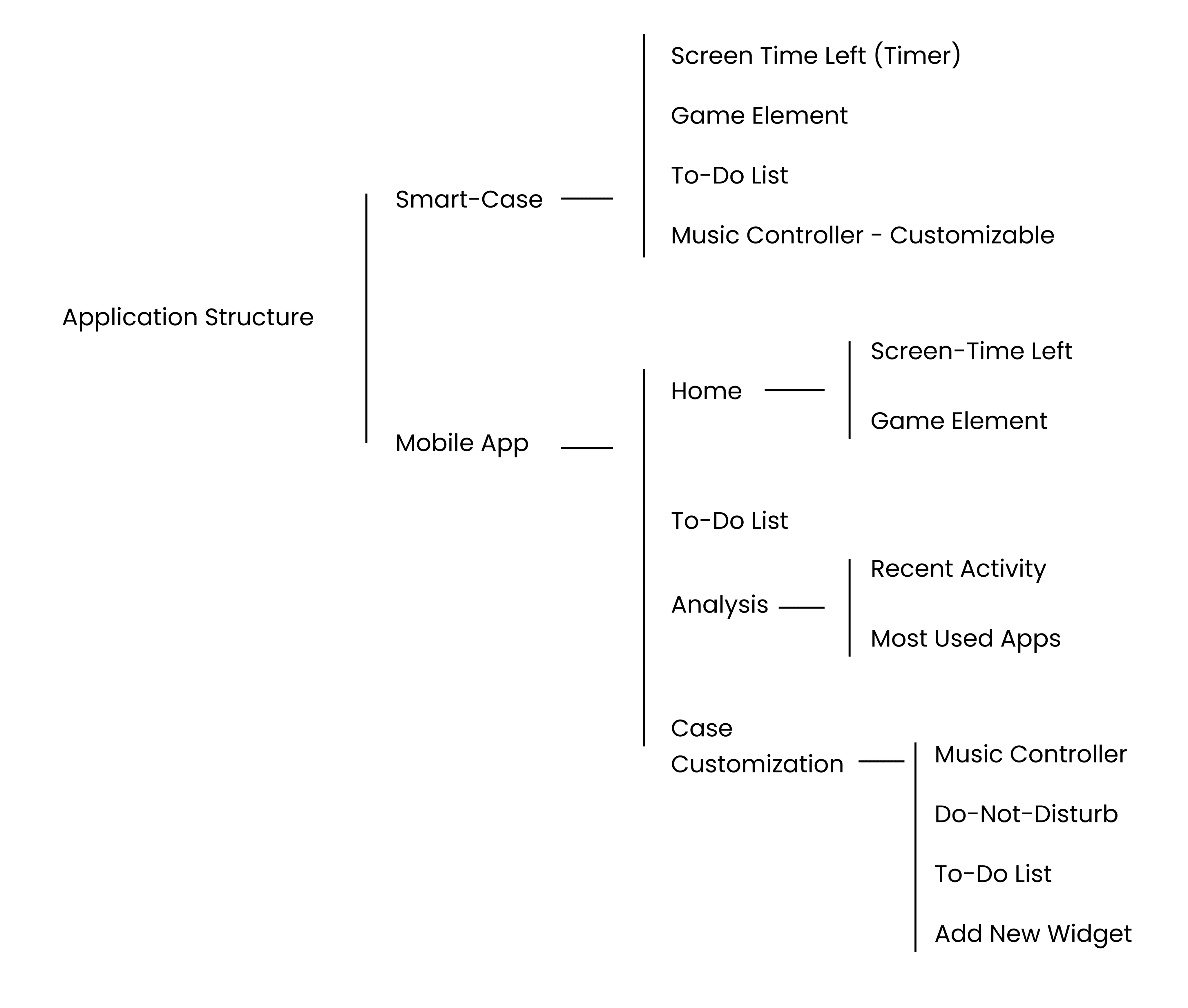
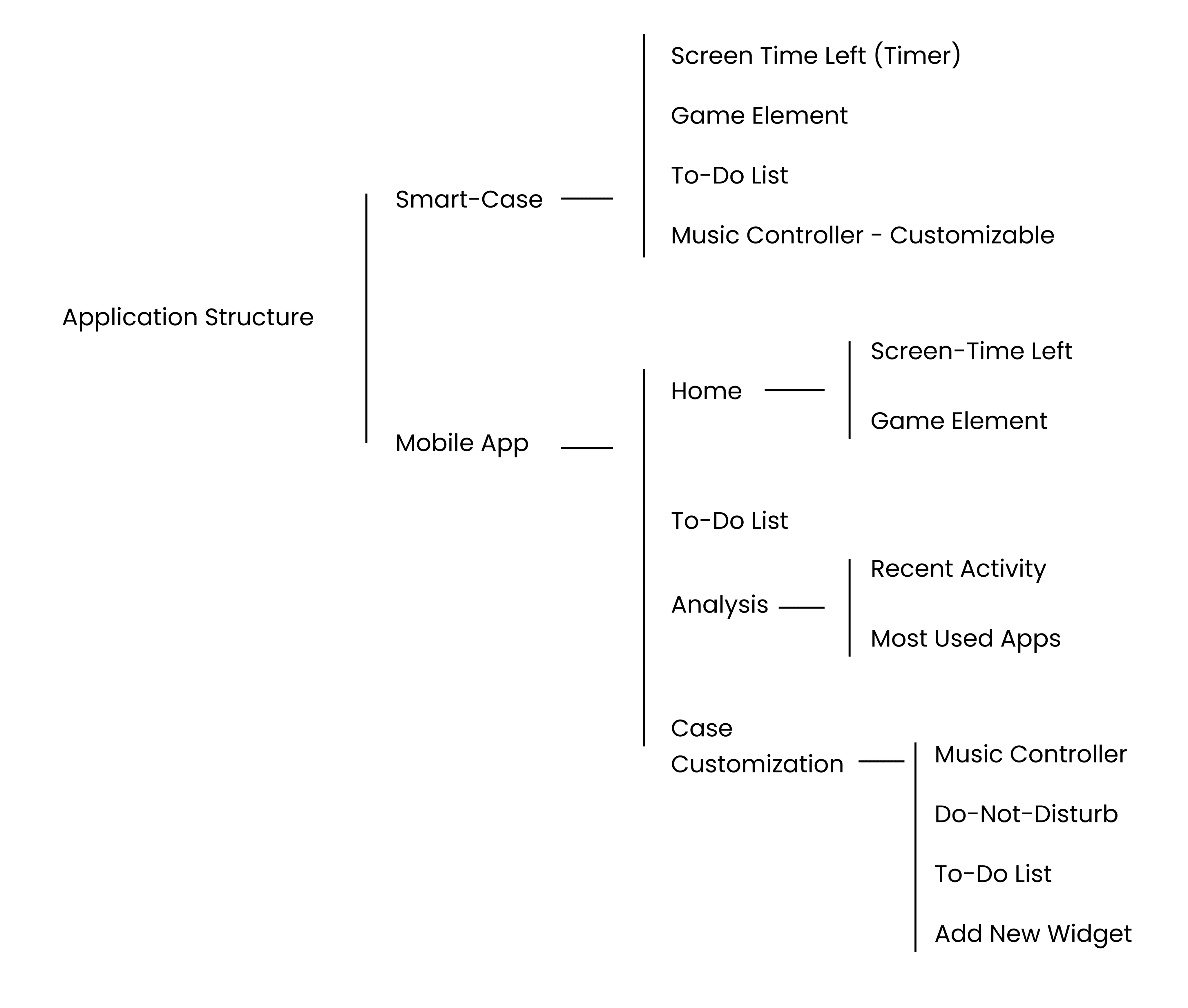
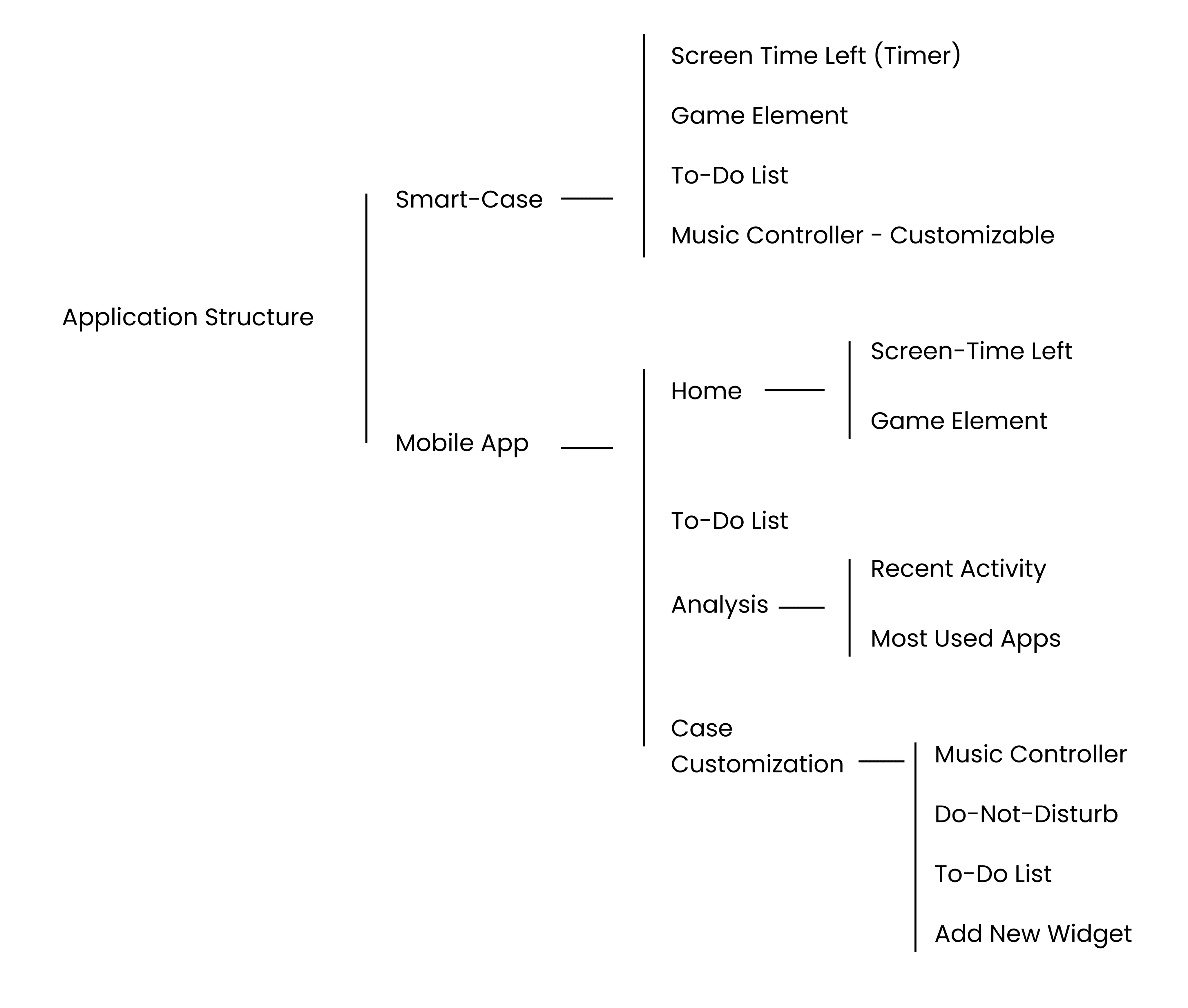
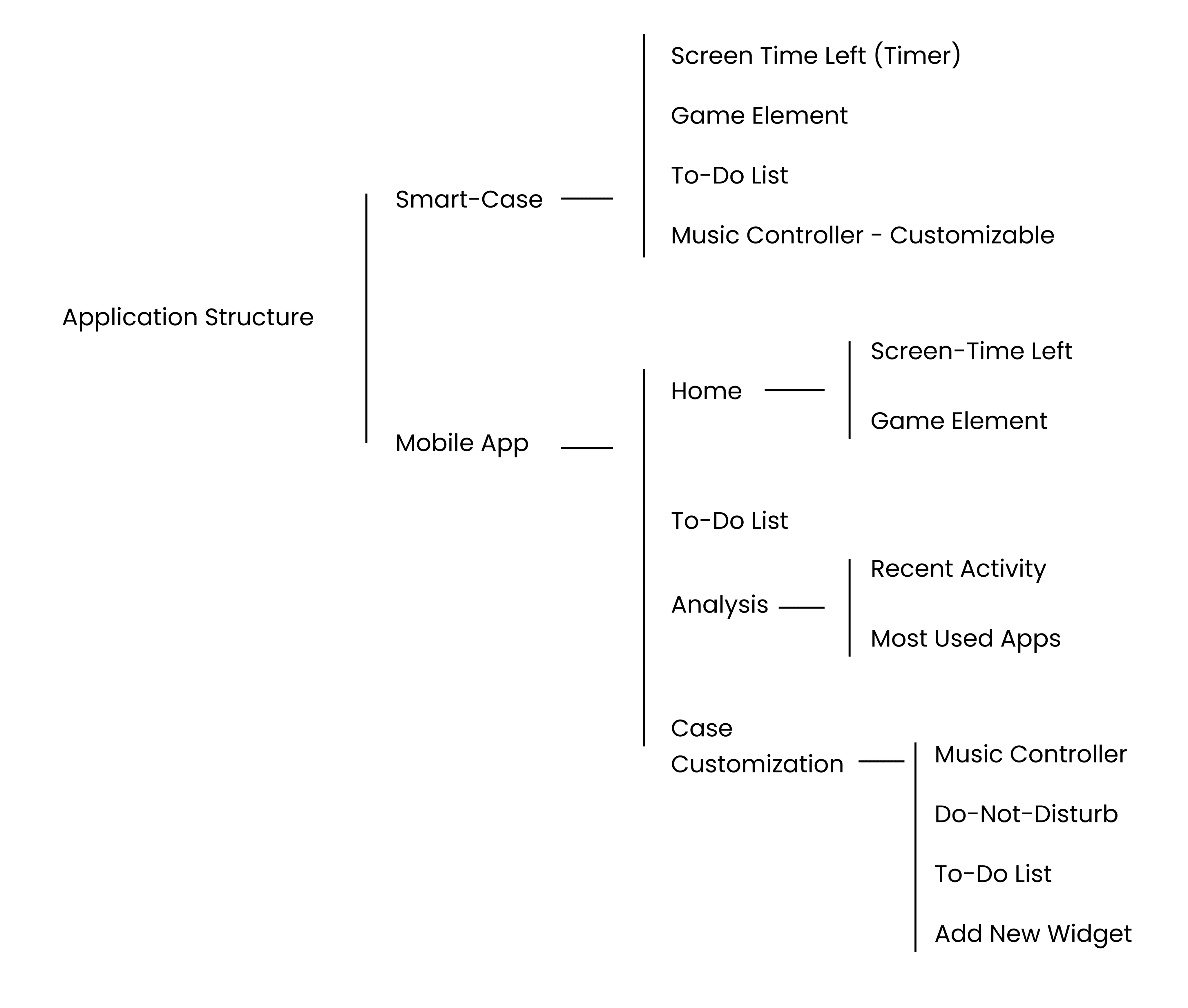
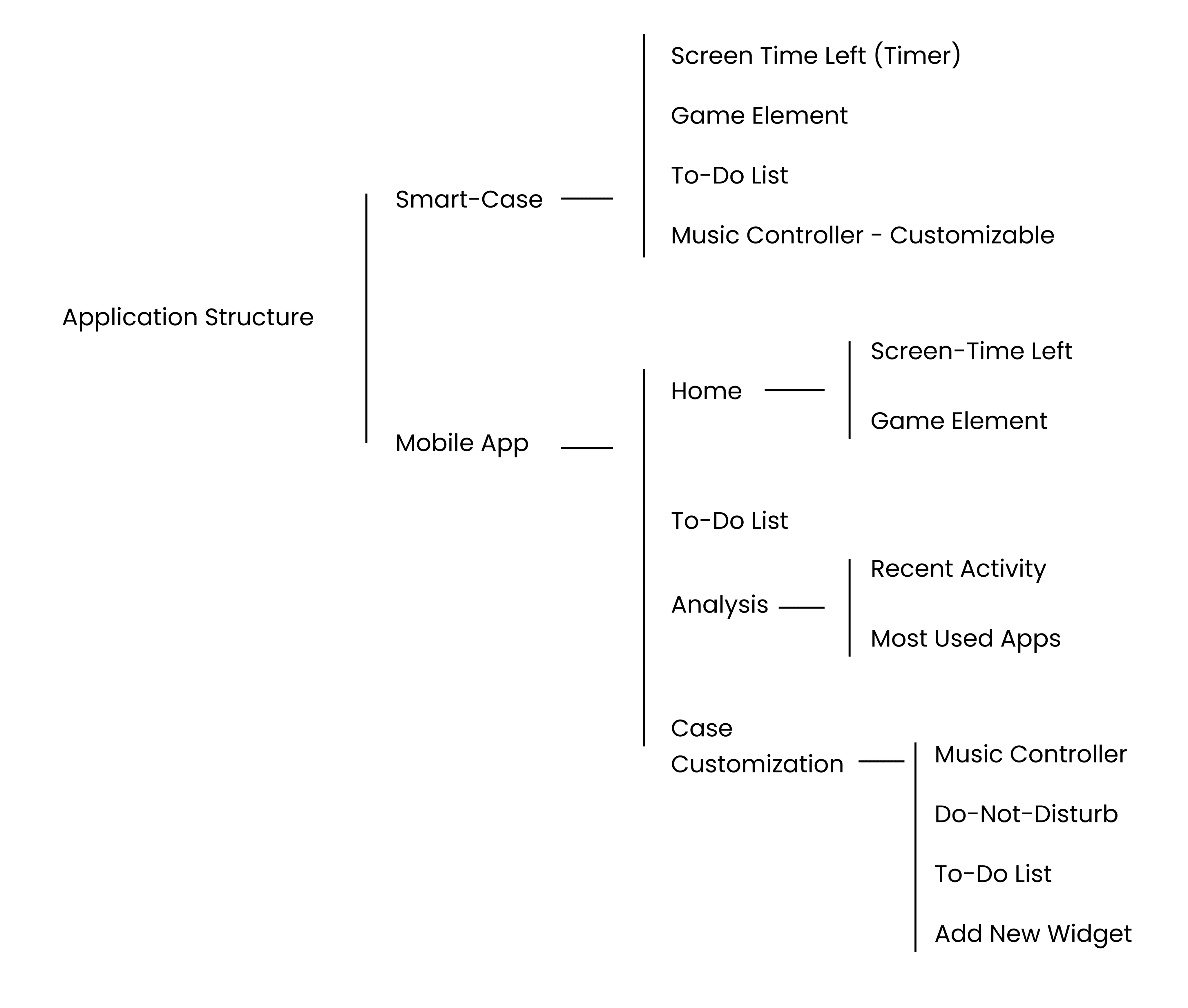
After finalizing the functions of the case and the app, I began to conceptualize the theme of the application with a focus on gamification. I wanted the look and feel of the application to give the user a sense of taking up a challenge and should stay motivated to flip their phones over whenever possible. For the smart case, I used a phone case mock-up to iterate and finalize the final layout. The HourGoals app was designed with a darker color palette similar to gaming applications and quirky font styles to make the user feel like it's a game. I began designing my final screens on Figma with 3 main components in the first version of the application;
Set screen time
Sync the to-do list
View analysis of usage

HourGoals
A smart phone case design
A smart phone case design
Project Overview
Recognizing the rapid pace of technological advancement and the ever-changing landscape of digital media, it is crucial to comprehend the digital consumption patterns of young adults. This comprehension forms the bedrock for implementing targeted interventions. Through the utilization of project design probes, we aim to intercede in the selected area of study. These probes will serve as a medium for understanding and influencing digital behaviors, ultimately informing the development of the Hourgoals smartphone case. This innovative case design seeks to cultivate digital wellness and elevate user experiences.
The Hour-Glass Concept
The Hourglass concept is introduced to symbolize the passage of time and encourage users to be mindful of their screen usage. It serves as a visual reminder that time is a finite resource, and by managing their screen time wisely, users can make the most of their valuable hours.
Probes designed and distrbuted to 6 participants to initiate a co-design strategy
From the design prompts, the following emerged as a common theme among the participants.








How did the probes prompt a design strategy?
Participants are keen on prioritizing non-screen activities to break free from screen dependency. Establishing phone-free zones at home and work has successfully heightened their awareness of daily routines, leading to reduced screen time cravings and improved focus. They express a preference for limiting phone use strictly to essential communications, desiring to avoid unnecessary interruptions. Additionally, participants are inclined to utilize features and applications that enable them to set specific screen time restrictions, allowing for more control over their device usage each day.







The common tendency among the participants was to flip their phone over, making the phone case visible to avoid distractions but may need the phone to use applications that may be required while studying/working.
Prototype & Final Screens
After finalizing the functions of the case and the app, I began to conceptualize the theme of the application with a focus on gamification. I wanted the look and feel of the application to give the user a sense of taking up a challenge and should stay motivated to flip their phones over whenever possible. For the smart case, I used a phone case mock-up to iterate and finalize the final layout. The HourGoals app was designed with a darker color palette similar to gaming applications and quirky font styles to make the user feel like it's a game. I began designing my final screens on Figma with 3 main components in the first version of the application;
Set screen time
Sync the to-do list
View analysis of usage
HourGoals
A smart phone case design
A smart phone case design

Project Overview
Recognizing the rapid pace of technological advancement and the ever-changing landscape of digital media, it is crucial to comprehend the digital consumption patterns of young adults. This comprehension forms the bedrock for implementing targeted interventions. Through the utilization of project design probes, we aim to intercede in the selected area of study. These probes will serve as a medium for understanding and influencing digital behaviors, ultimately informing the development of the Hourgoals smartphone case. This innovative case design seeks to cultivate digital wellness and elevate user experiences.
How did the probes prompt a design strategy?
Participants are keen on prioritizing non-screen activities to break free from screen dependency. Establishing phone-free zones at home and work has successfully heightened their awareness of daily routines, leading to reduced screen time cravings and improved focus. They express a preference for limiting phone use strictly to essential communications, desiring to avoid unnecessary interruptions. Additionally, participants are inclined to utilize features and applications that enable them to set specific screen time restrictions, allowing for more control over their device usage each day.


Probes designed and distrbuted to 6 participants to initiate a co-design strategy








The Hour-Glass Concept
The Hourglass concept is introduced to symbolize the passage of time and encourage users to be mindful of their screen usage. It serves as a visual reminder that time is a finite resource, and by managing their screen time wisely, users can make the most of their valuable hours.




Prototype & Final Screens
After finalizing the functions of the case and the app, I began to conceptualize the theme of the application with a focus on gamification. I wanted the look and feel of the application to give the user a sense of taking up a challenge and should stay motivated to flip their phones over whenever possible. For the smart case, I used a phone case mock-up to iterate and finalize the final layout. The HourGoals app was designed with a darker color palette similar to gaming applications and quirky font styles to make the user feel like it's a game. I began designing my final screens on Figma with 3 main components in the first version of the application;
Set screen time
Sync the to-do list
View analysis of usage
From the design prompts, the following emerged as a common theme among the participants.
The common tendency among the participants was to flip their phone over, making the phone case visible to avoid distractions but may need the phone to use applications that may be required while studying/working.